スクリプトからゲームオブジェクトやコンポーネントの有効・無効を制御したい時があると思います。
今回はその方法を紹介していきたいと思います。
準備
今回は、このボールを使っていきます。

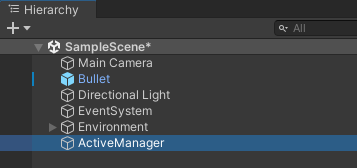
そして有効・無効の制御をする空のオブジェクトを用意。名前をActiveManagerとします。

これで準備完了。
オブジェクトを有効化・無効化するスクリプト
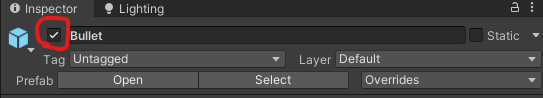
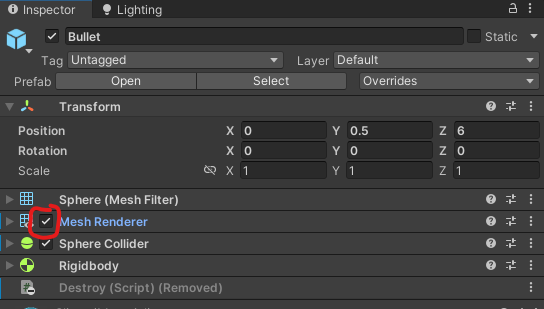
ゲームオブジェクトを有効化・無効化するというのは赤く囲まれているチェックを入れたり外したりすることになります。

ではスクリプトを書いていきましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Active : MonoBehaviour
{
[SerializeField] GameObject obj;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
obj.SetActive(false);
}
if (Input.GetMouseButtonDown(1))
{
obj.SetActive(true);
}
}
}
このプログラムは、左クリックで無効、右クリックで有効にするというものです。
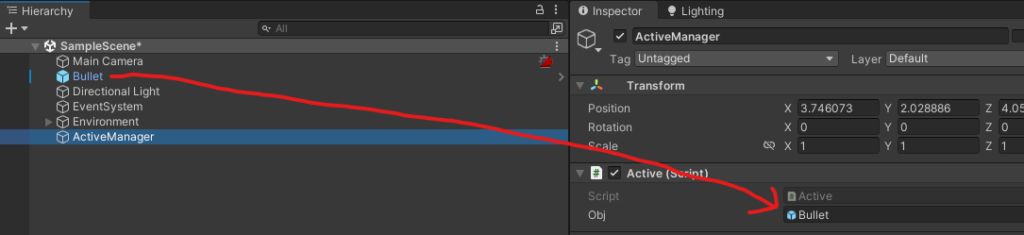
これを、空のオブジェクトにアタッチします。
そうしたら「Obj」の中に有効・無効のしたいオブジェクトを入れます。

これで実行をしてみますと

成功です!
ここで重要なのがこのスクリプトたち
//無効
obj.SetActive(false);
//有効
obj.SetActive(true);こいつらでゲームオブジェクトの有効・無効が可能になります。
コンポーネントを有効化・無効化するスクリプト
次は、コンポーネントの有効化・無効化を制御していきましょう。
ボールについているMesh Rendererコンポーネントの有効・無効を制御し、描画したりしなかったりしていきます。

スクリプトを書いていきましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Active : MonoBehaviour
{
[SerializeField] MeshRenderer MR;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
MR.enabled = false;
}
if (Input.GetMouseButtonDown(1))
{
MR.enabled = true;
}
}
}
先ほどと同じで、左クリックで無効、右クリックで有効にするものです。
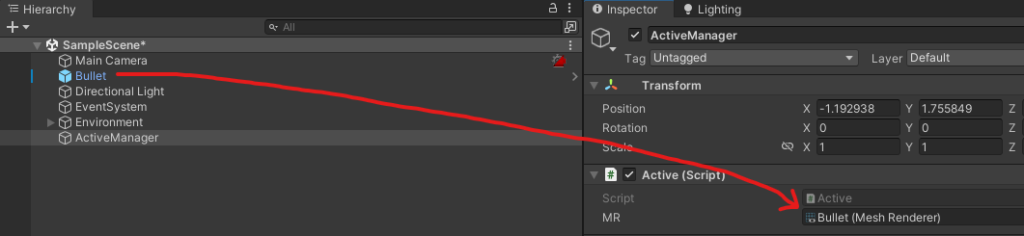
これを、空のオブジェクトにアタッチします。
そうしたら有効・無効をしたいコンポーネントが入っているオブジェクトを入れます。

これで実行をしてみますと

成功です!
ここで重要なのがこのスクリプトたち
//無効
MR.enabled = false;
//有効
MR.enabled = true;こいつらでコンポーネントの有効・無効が可能になります。
まとめ
有効・無効は案外簡単にできるので、色々生かしてみてもいいんじゃないでしょうか?



コメント