前回紹介したCinemachineで三人称のカメラを作っていきたいと思います。
準備
Cinemachineを用意します。
前回の記事を見てもらえればCinemachineを使えるための準備ができます。
記事はこちら↓
動くプレイヤーを用意します。

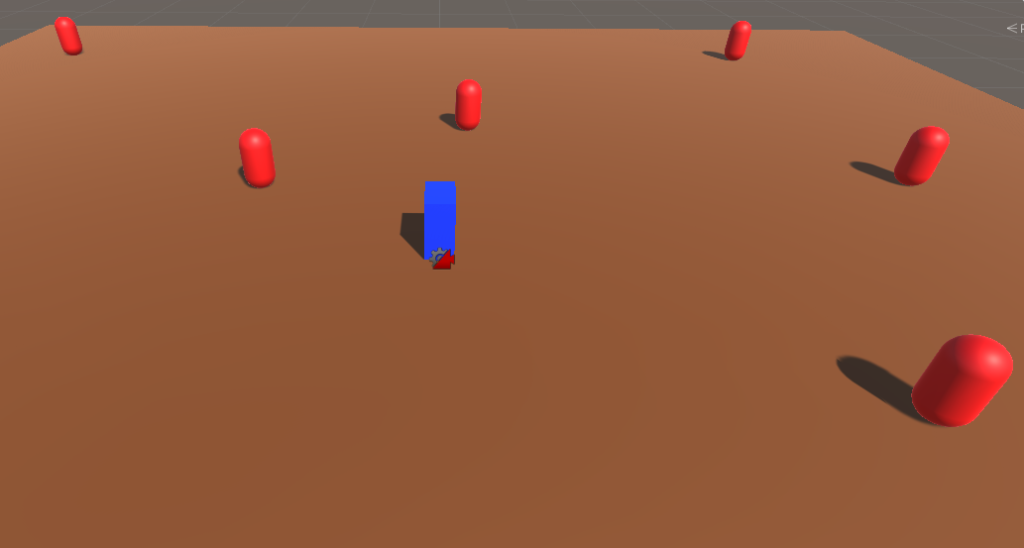
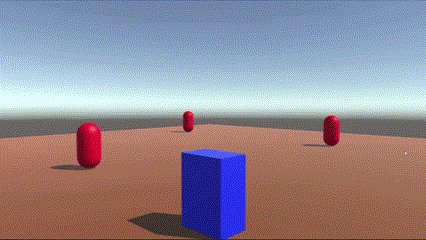
それっぽくするためにプレイヤーを大きくし、敵も適当に設置しておきました。

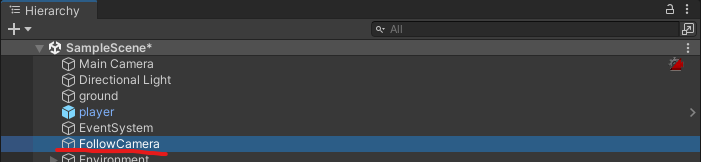
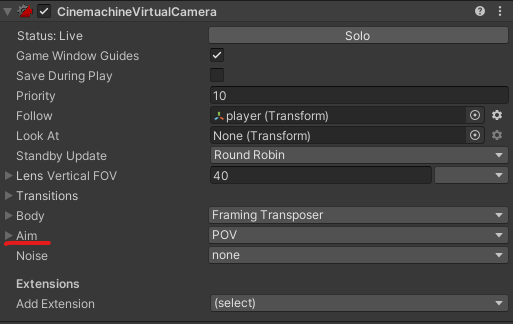
今回必要になる「CinemachineVirtualCamera」がついているオブジェクトを「FollowCamera」とします。

これで準備完了です。
三人称のカメラを作る
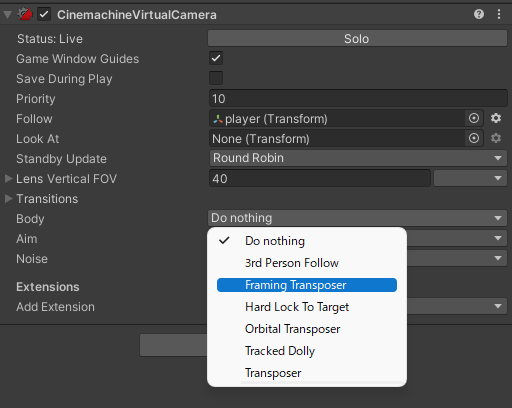
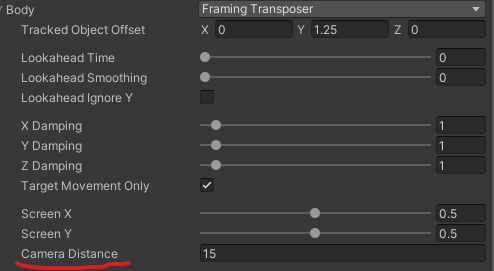
CinemachineVirtualCameraの中にBodyという項目があります。その中のものを「Framing Transposer」に変えましょう。

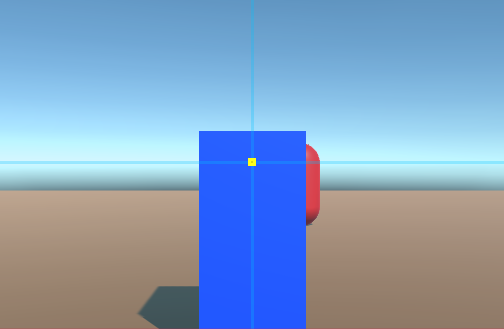
そうしたら、カメラの位置を調節します。
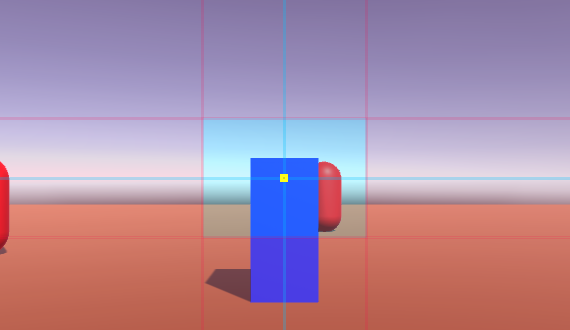
Bodyを開き、Tracked Object OffsetのY値を変えて、ゲームビューを見ながら黄色い点をキャラクターの頭らへんに置きます。

カメラが少し近いのでCamera Distanseで調節します。

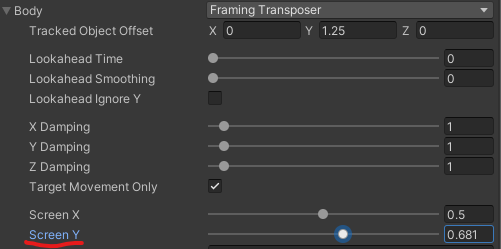
そうしたら、奥の風景が見えやすくなるために「Screen Y」の値を変えます。

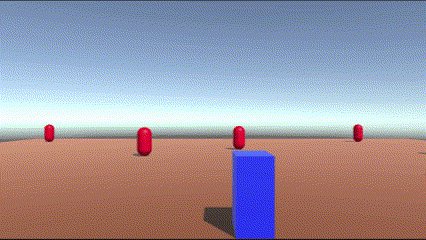
これで実行をすると

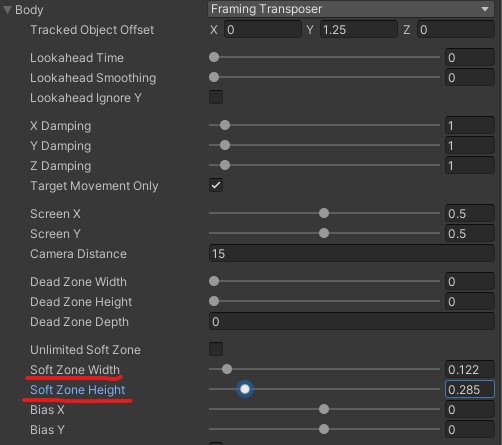
それっぽくなりましたが、カメラの追従が遅れすぎて少しやりにくいと思いますので「Soft Zone」の値を小さくしましょう。


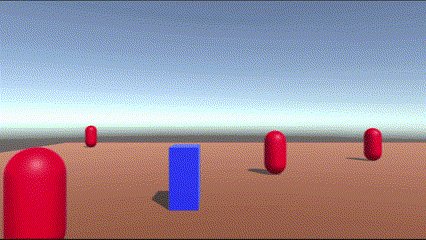
もう一度実行

前よりよくなりました!
マウスで視線操作をする
視線の操作もできるようにしましょう。
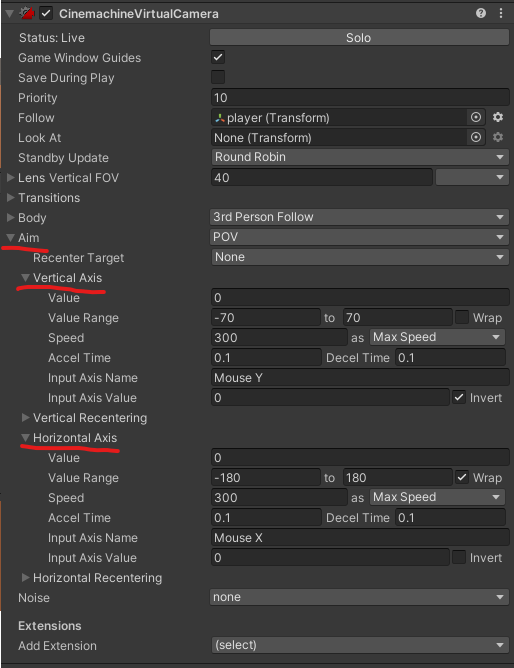
CinemachineVirtualCameraの中にAimという項目があります。その中のものを「POV」変えます。

これで実行してみますと

これで、視線操作和できますが、カメラが下に行きすぎたり、感度がおかしかったりしてるので調整をしていきましょう。
感度調整
まずは感度問題から解決していきましょう。
Aimを開き、その中の「Vertical Axis」と「Horizontal Axis」を開きます。

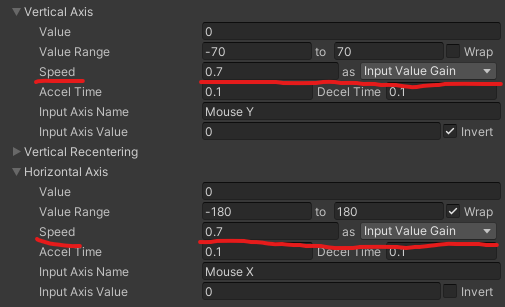
そうしたらSpeedという項目にある「Max Speed」を「Input Value Gain」にします。
これは、マウスを動かした分だけ向きを変えるように、値を乗算します。
そして、左の値を「0.7」にします。
値を下げれば感度も低くなり、高くすれば感度も高くなります。

これで感度はちょうどよくなったかなと思います。(個人差がありますので各々調節をしましょう)
視線を動かす範囲を調整
次はカメラの傾きに制限をかけていきます。
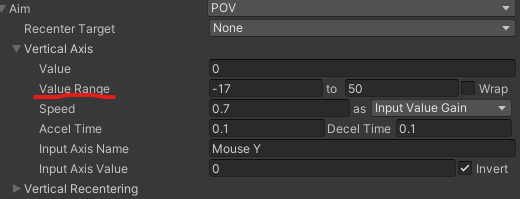
「Vertical Axis」の「Value Range」を変えてカメラを縦に動かせる角度の最大値と最小値を設定します。
僕は最小値を「-17」で最大値を「50」にしました。

完成
これで実行をしてみますと

完成です!
まとめ
いかがでしたか?
こんな風にCinemachineを使えば三人称のカメラだって作れちゃうんです!
今回参考にした動画↓




コメント