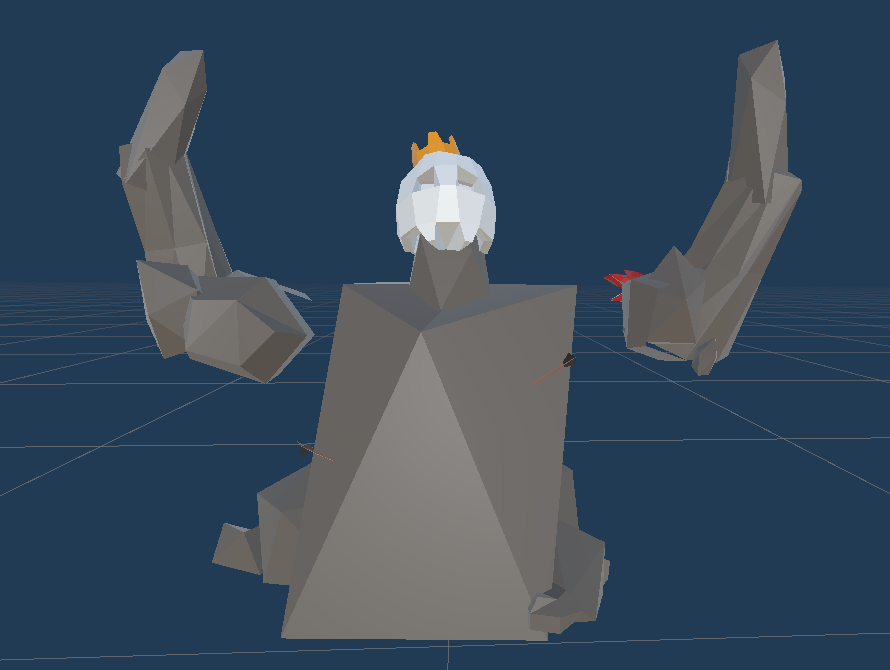
前の記事で攻撃ができるようになった敵さん。
そんな彼にアニメーションを追加してあげたので、その手順を見ていただければなと思います。
前の記事が気になる方はこちら↓
アニメーションを作る
アニメーションを作る準備
では最初に、アニメーションを作るための準備をしていきます。
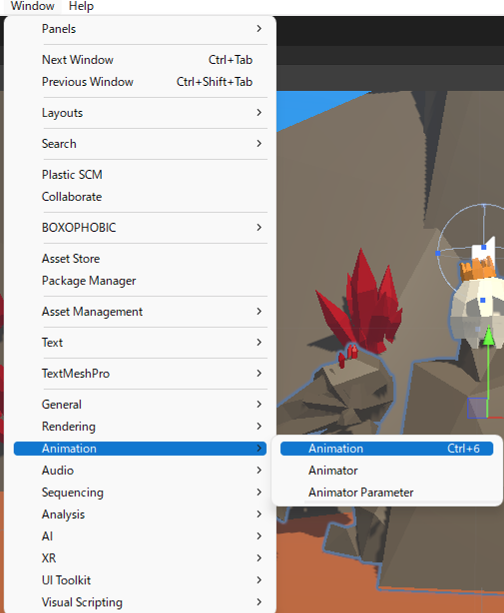
アニメーションを追加したオブジェクトを選択した状態でWindow>Animation>animation

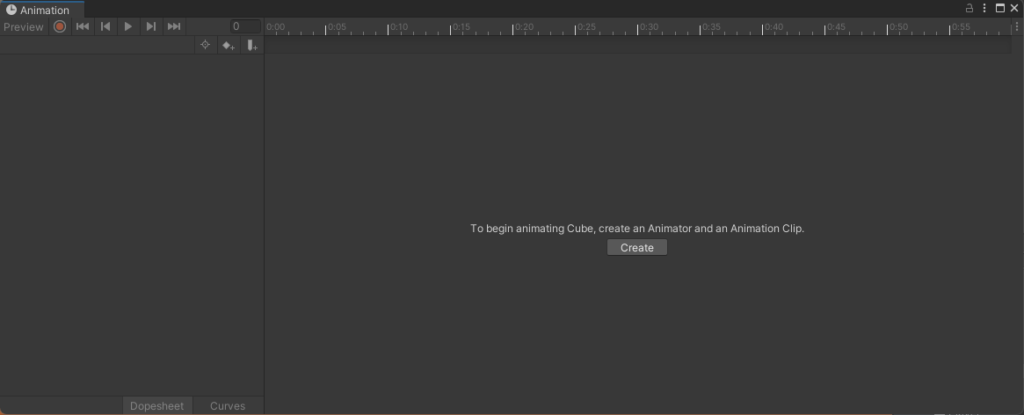
そうしたら↓のような画面が出てきました。

そうしたら真ん中にある「Create」を押します。
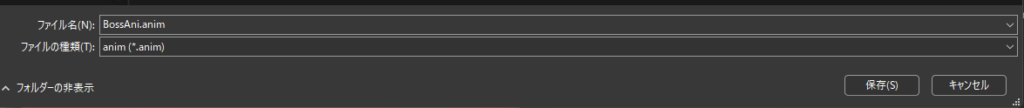
そうするとアニメーションのファイルを保存させられますので、任意の保存先とファイルの名前を決めて保存します。

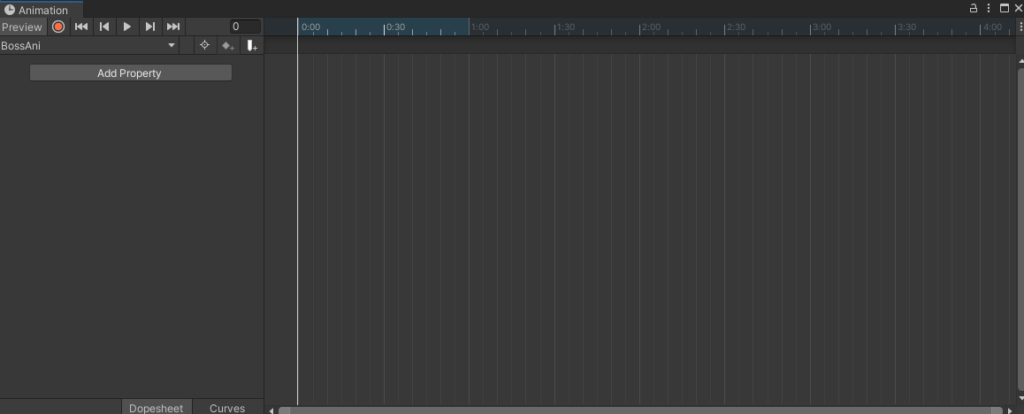
そうすると

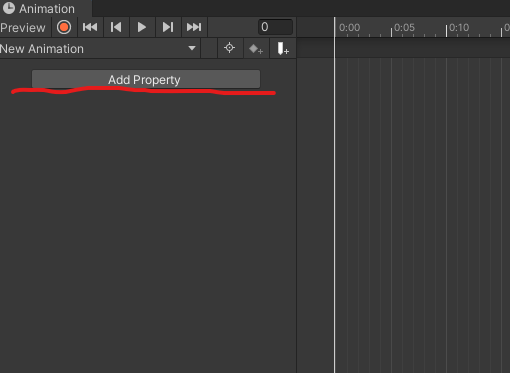
このような画面が出てきてアニメーションの作成ができるようになりました!
アニメーションを作成する
左の方にAdd Propertyがあるので押します。

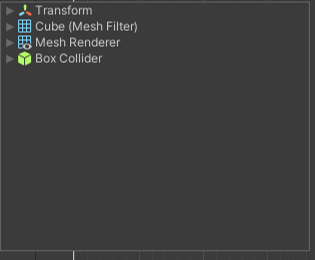
そうするとこのようなものが出てきます。

ここではアニメーション中に動かしたり色を変えたりしたいものの設定ができる場所ですね。
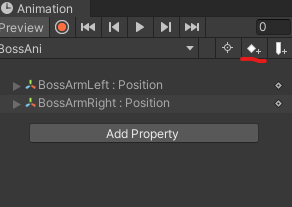
今回僕は止まっているときに腕を上下させるアニメーションを作りたいので、両腕を選択してTransform>PositionでPositionの項目を追加します。
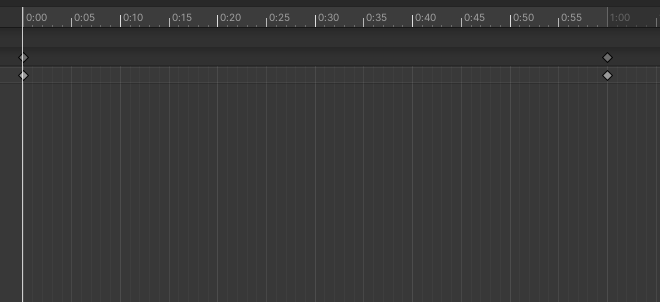
そうするとキーフレームが0秒と1秒の時点で自動で追加されます。

次は、一秒の時点で腕を上にあげたいので、あらかじめ腕を上に上げておきます。
そうしたら白い線を一秒時点において、上にある小さいひし形のアイコンを押します。

そうすると、一秒時点にキーフレームが追加されました。
この状態でアニメーションをプレイしましょう。

できました!
ほかにも、各攻撃やダウン中のアニメーションを作りました。



まとめ
今回は、敵さんに簡単なアニメーションを追加してみました!
アニメーションがあるとキャラクターが生きている感じがしていいですね!
次回はプログラムでアニメーションを制御できるようにしたいと思います。
続きはこちら↓





コメント