ゲーム開発をしているとタグ付けがめちゃくちゃ便利です。このオブジェクトとこのオブジェクトでは、別々の処理をしたい!っていうときに使ったりすることが主だと思います。
今回の記事では、そんなタグについて実用例を使って説明をしていきます。
タグの付け方
まずは、タグ付けをするオブジェクトを準備しましょう。
僕が使うものはCube,Sphere,Capsule,床(Cube)の四つです。

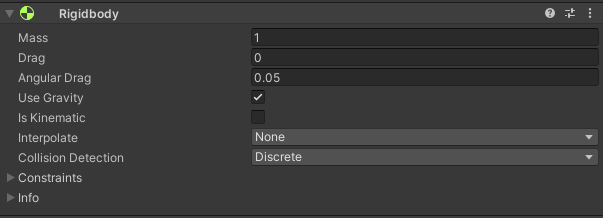
衝突を扱うときにはオブジェクトにRigidbodyが必要になるのでアタッチしておきましょう。

次に、タグをつけるオブジェクトを選択します。
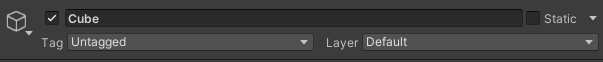
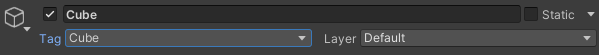
そうしたらインスペクター上でこの項目を見てみましょう。

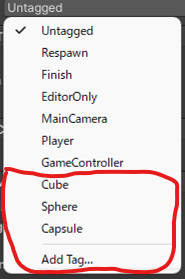
ここにTagという項目がありますのでUntaggedを押して開きましょう。

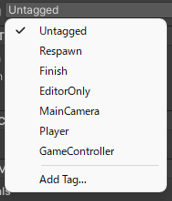
そこを開きますとこのようにデフォルトタグがいっぱいありますが、そこは無視しましょう。
一番下に「Add Tag…」がありますのでそこをクリック。
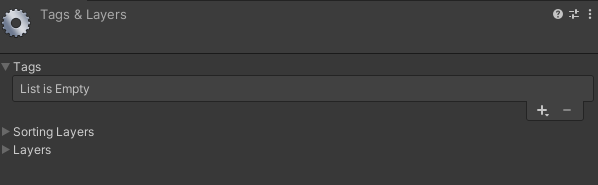
そうするとこの画面が出てきます。

ここでTagsのすぐ下にList is Emptyとあります。
これは「タグが何も追加されてないよ」というような意味ですので追加していきましょう。
では右の方にある「+」を押します。

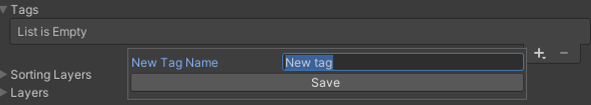
「+」を押すとこんな感じで新しいタグが作れるようになるので、New Tagを消して、任意の名前を付けて「Save」を押します。
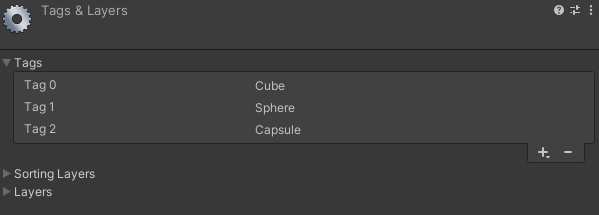
タグの追加ができたらこのように表示されますの確認してみましょう。

もう一度タグをつけたいオブジェクトのインスペクターに戻り、Tagを開けば、デフォルトタグの下に追加したタグがあります。

追加したタグをクリックしたらタグ付け完了です。

プログラムで制御しよう
タグで判別をする
ではタグでオブジェクトを判別させていきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Ground : MonoBehaviour
{
private void OnCollisionEnter(Collision other)
{
if (other.gameObject.tag == "Cube")
{
Destroy(other.gameObject);
}
}
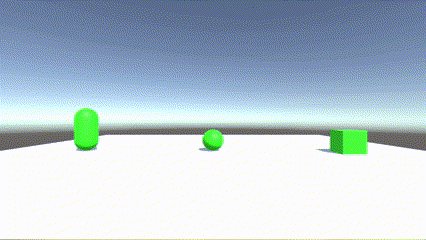
}このスクリプトを床にアタッチして実行すると

このようにCubeだけ消えるようになりました!
他にも
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ColorChange : MonoBehaviour
{
private void OnCollisionEnter(Collision other)
{
if (other.gameObject.tag == "Ground")
{
GetComponent<MeshRenderer>().material.color = Color.green;
}
}
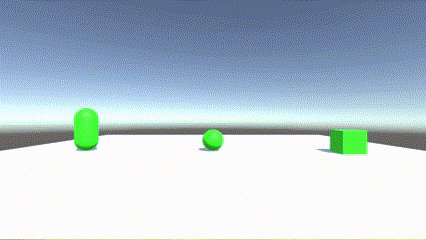
}これを床以外にアタッチして実行すると

衝突時に色が変わるようになったりもできます。
衝突時のタグの判別は
private void OnCollisionEnter(Collision other)
{
if (other.gameObject.tag == “タグ名”)
{
やりたい処理;
}
}
というようなプログラムになります。
まとめ
どうでしたか?
タグを使えば、まとめたいものがまとめられてゲーム制作が楽になるのではないでしょうか。



コメント