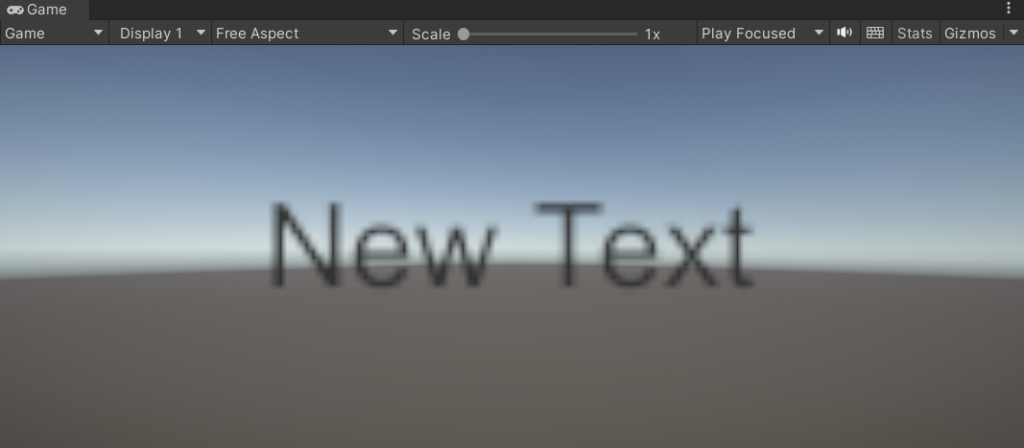
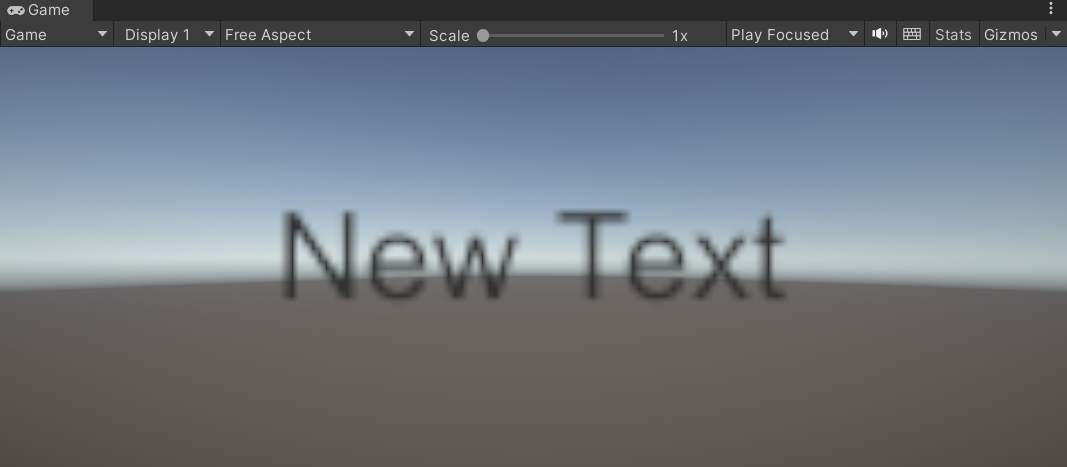
Textが小さくてScaleで大きくしたら、下の画像のように文字が粗くなるりますよね。

これをきれいにするには二つの対処法があります。
・「Scale」を小さくし、「FontSize」を大きくする。
・「TextMeshPro」を使う。
それでは、それぞれ見ていきましょう。
「Scale」を小さくし、「FontSize」を大きくする
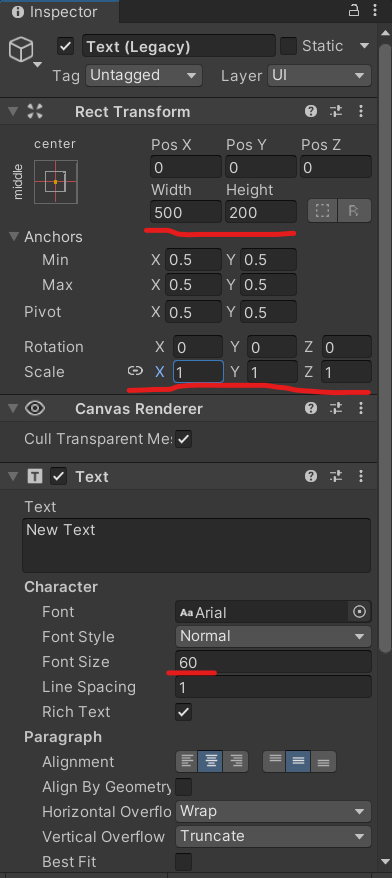
Textのインスペクターで値をこのように変更をすると文字がきれいになります。


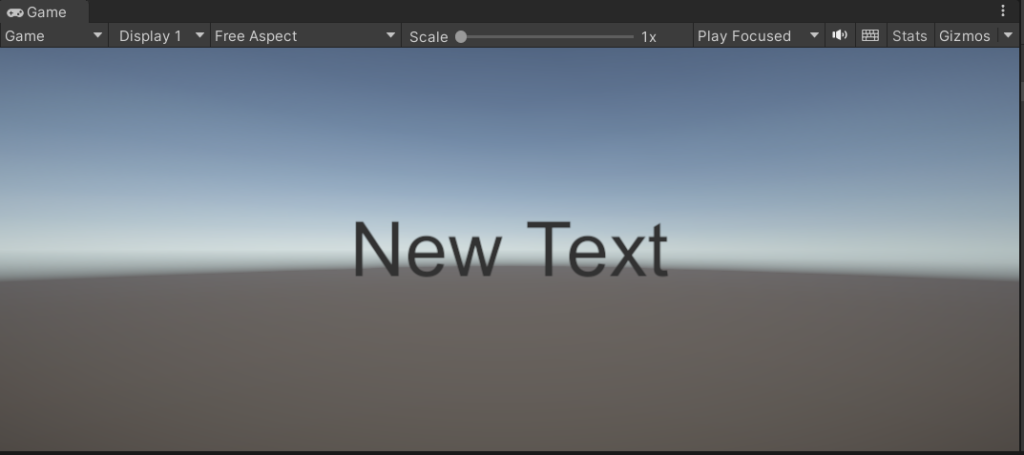
このように「Scale」を小さくし、「FontSize」を大きくすることでぼやけていた文字がきれいになります。
「TextMeshPro」を使う
次は、「TextMeshPro」を使うです。
TextMeshProは普通のText(Legacy)とは違うレンダリング方法が使われているのでScaleを変えても文字がきれいになります。
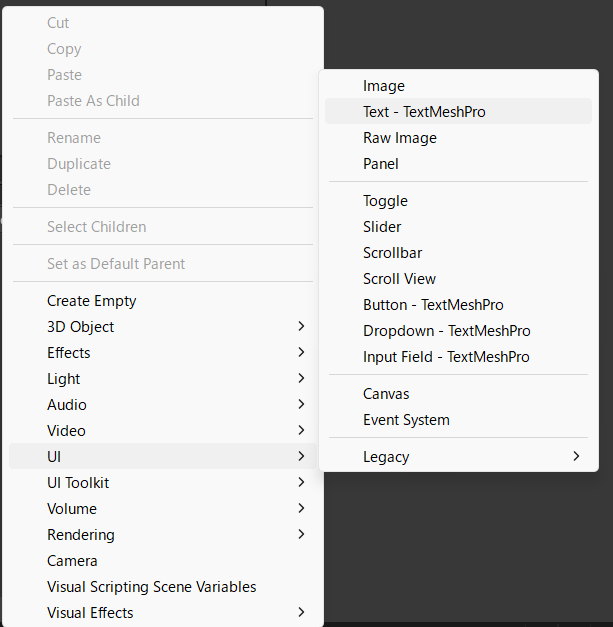
ヒエラルキーウィンドウで 右クリック>UI>Text-TextMeshProをクリック

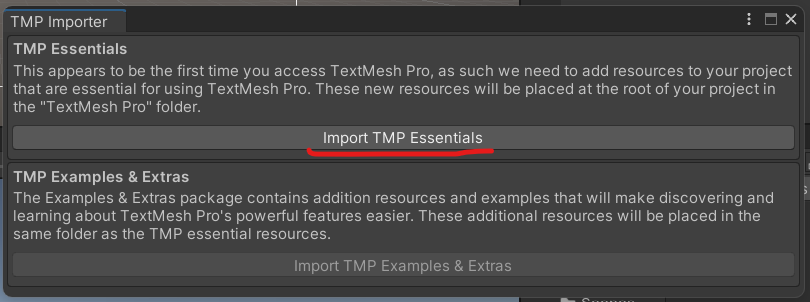
TextMeshProを初めて使う方はこのようなメッセージが出てきます。

これは「TextMeshProの基礎機能をインポートしますか?」と聞かれていますので真ん中の「Import TMP Essentials」をクリックしましょう。

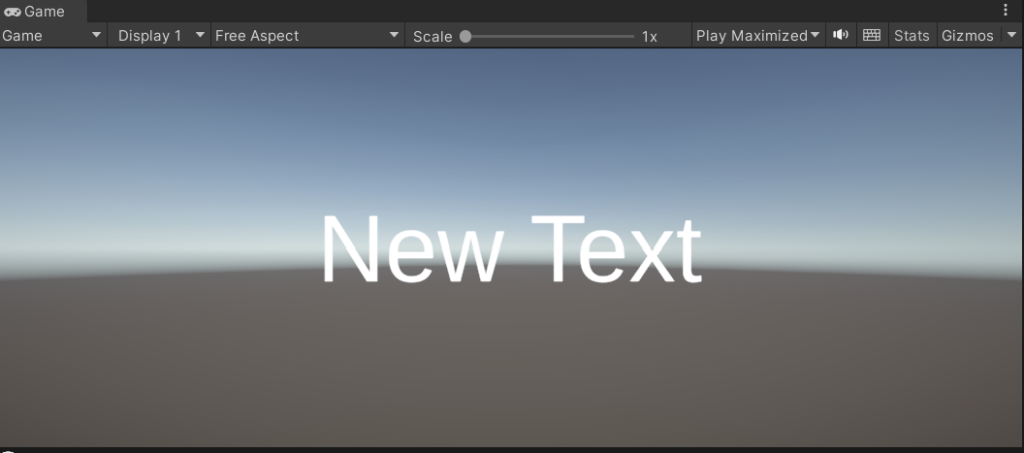
このようにデフォルトできれいな文字が出てきて、大きさを変えても文字がぼやけることはありません。
まとめ
いかがだったでしょうか?
この記事が役に立てればと思います。



コメント