「ズーム」はFPSゲームでは絶対ある機能ですよね
今回は、そのズーム機能の作り方を「Starter Assets」を使って紹介していきます。
準備
「Starter Assets」の「First Person Character Controller」を使ってFPS視点のプレイヤーを準備します。
ダウンロードはここから↓
また、このアセットの簡単な使い方については別の記事で記述していますので気になる方は↓
あとは、簡単なステージを作っておきます。

これで準備は、完了。
ズーム機能を実装
ズームのプログラム
名前を「CameraZoom」とする
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Cinemachine;
public class CameraZoom : MonoBehaviour
{
[SerializeField] CinemachineVirtualCamera FPScamera;
float ZoomedInValue = 20;
float ZoomedOutValue = 60;
bool isZoomed = false;
void Update()
{
if (Input.GetMouseButtonDown(1))
{
if (isZoomed == false)
{
isZoomed = true;
FPScamera.m_Lens.FieldOfView = ZoomedInValue;
}
else
{
isZoomed = false;
FPScamera.m_Lens.FieldOfView = ZoomedOutValue;
}
}
}
}
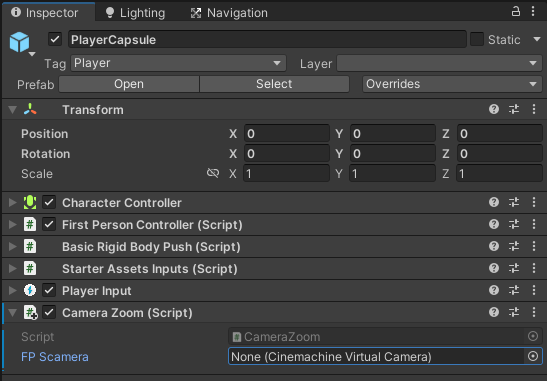
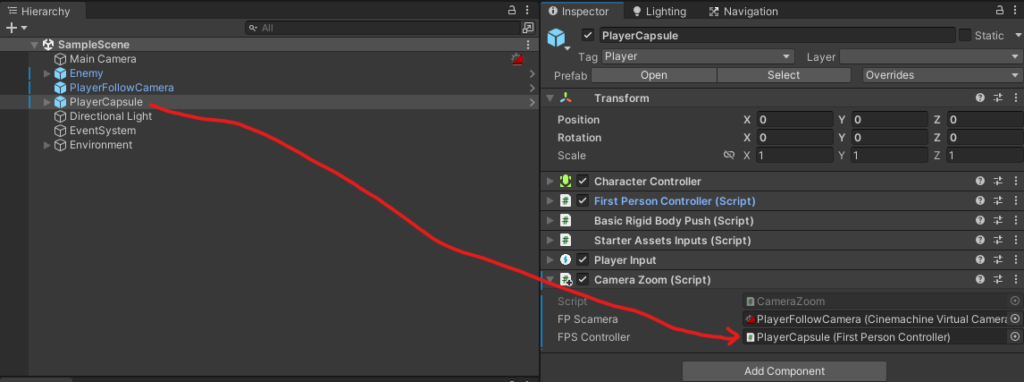
このプログラムをプレイヤーにアタッチします。

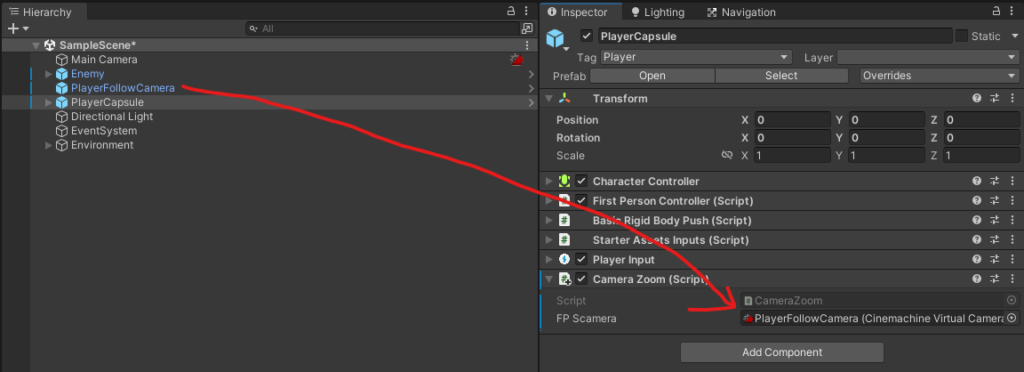
FPScameraの中に「PlayerFollowCamera」を入れます。

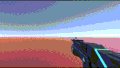
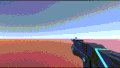
これで実行してみますと

右クリックでズームインとズームアウトができました!
スクリプトの簡単な説明
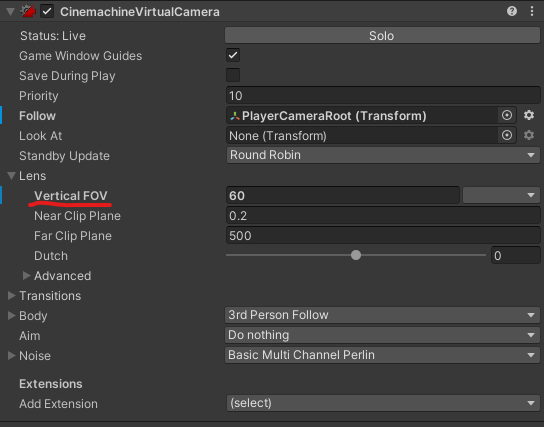
ズームインやズームアウトをするには「PlayerFollowCamera」のFOV(視野角)の値を変えなければなりません。
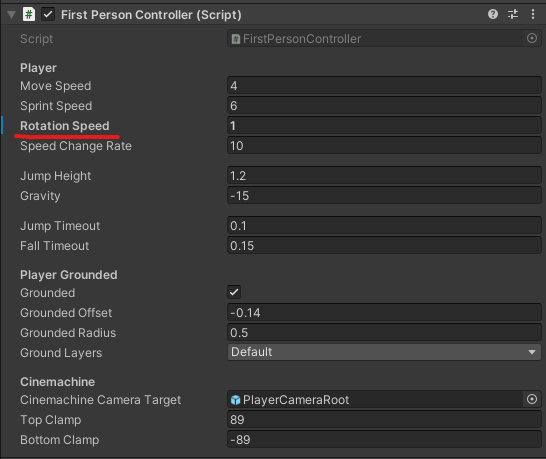
赤線部分↓

このスクリプトではその視野角を取得し、ズームインとズームアウトの値を定めそれぞれの値に切り替えられるようにしているわけです。
ズームをすると感度が低くなるようにする
しかしズームをすると感度は低くなるのが普通
そのスクリプトを追加しましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Cinemachine;
using StarterAssets;
public class CameraZoom : MonoBehaviour
{
[SerializeField] CinemachineVirtualCamera FPScamera;
[SerializeField] FirstPersonController FPSController;
float ZoomedInValue = 20;
float ZoomedOutValue = 60;
float ZoomedInSensitivity = 0.1f;
float ZoomedOutSensitivity = 1;
bool isZoomed = false;
void Update()
{
if (Input.GetMouseButtonDown(1))
{
if (isZoomed == false)
{
isZoomed = true;
FPScamera.m_Lens.FieldOfView = ZoomedInValue;
FPSController.RotationSpeed = ZoomedInSensitivity;
FPSController.RotationSpeed = ZoomedInSensitivity;
}
else
{
isZoomed = false;
FPScamera.m_Lens.FieldOfView = ZoomedOutValue;
FPSController.RotationSpeed = ZoomedOutSensitivity;
FPSController.RotationSpeed = ZoomedOutSensitivity;
}
}
}
}
FPSControllerという項目が追加されました。
その中にプレイヤーを入れます。

これで実行してみましょう。

できました!
これでズーム機能が完成しました!
追加したスクリプトの簡単な説明
感度を低くするにはFirst Person Controllerスクリプトの「Rotation Speed」の値を変える必要があります。

追加したスクリプトではそのRotation Speedを取得し、普通の感度値とズームインの感度値を定めそれぞれの値に切り替えられるようにしているわけです。
まとめ
いかがだったでしょうか?
これでFPSの基礎的な要素の一つが作れるようになりますね。



コメント