皆さんお久しぶりです。
ここ最近忙しくなっていましたが何とかUnityのShaderGraphで演出について学べられたのでそちらを皆さんに共有できたらと思います。
準備
溶けさせるオブジェクトを用意しましょう。
自分は、カプセルを使います。

それでは「Shader Graph」を用意していきます。
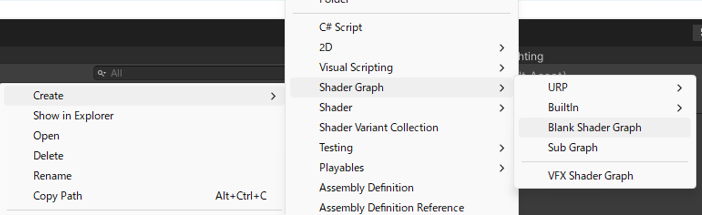
Projectウィンドウで右クリック > Create > ShaderGraph > Blank Shader Graphをします。


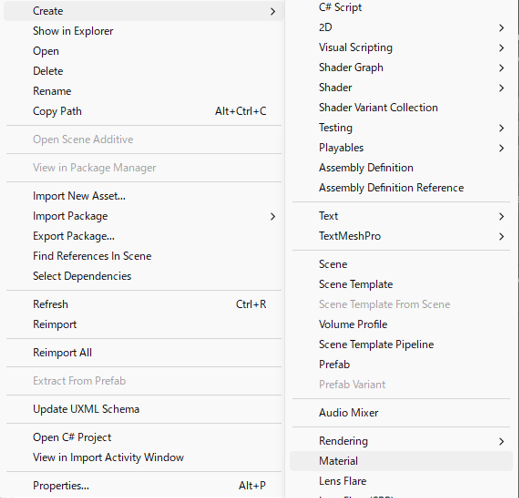
そしてこのシェーダーを適用したマテリアルが欲しいので先ほど作ったシェーダーの上で右クリック > Create > Material


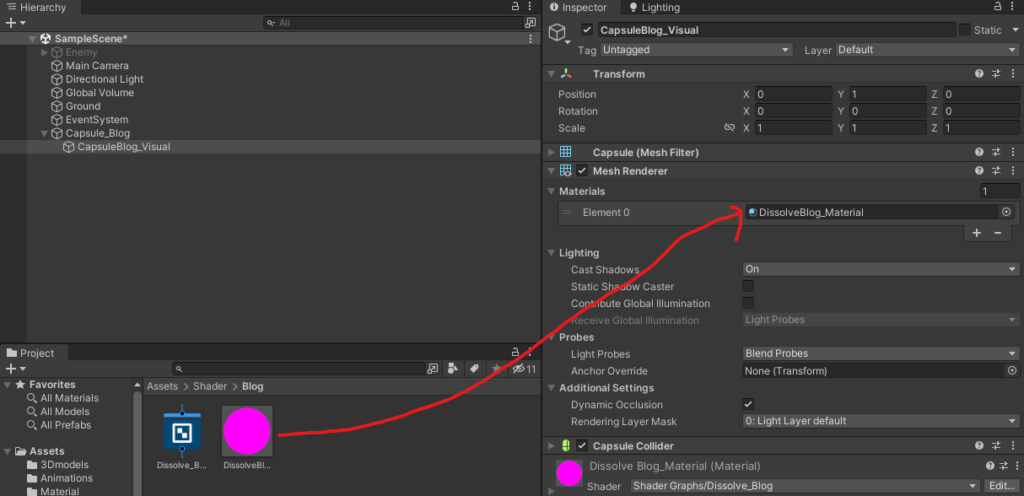
マテリアルを作ったら、オブジェクトのMesh Rendererに元々入れられているマテリアルと交換します。
※注意
・自分で作った3Dモデルの場合は「Skinned Mesh Renderer」の「Materials」に元々入っていたのと交換してください。
・「Materials」の中身が2つ以上の場合はシェーダーを適応したマテリアルもその数分だけ作り、元々あったものと交換してください。

マテリアルを適用するとオブジェクトがピンク色になったり見えなくなったりしますが安心してください。
これで準備は完了です。
ShaderGraphで溶ける演出を作る
それでは先ほど用意した「ShaderGraph」をダブルクリックして開きましょう。
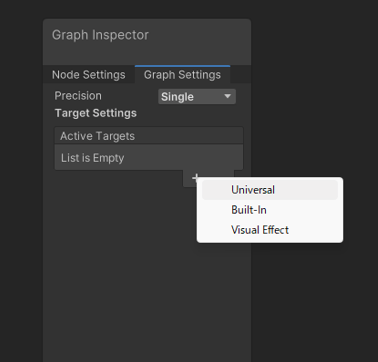
開いたら左にある「Graph Inspector」の「Active Targets」を「Universal」にしてインスペクターでシェーダーをいじくれるように設定します。

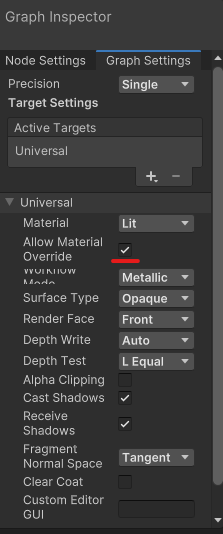
「Universal」にしたら「Allow Material Override」にチェックを入れます。

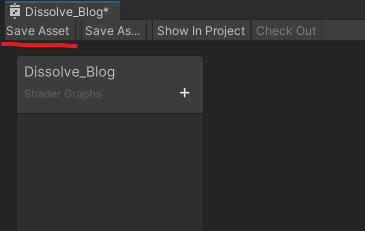
変更を保存したいので左上にある「Save Asset」で保存しておきましょう。

※注意
・シェーダーグラフでは変更を保存しないとその変更が適用されないのでこまめに保存しましょう。
マテリアルの基本色とテキスチャーを作る
それではまず、マテリアルの基本色とテキスチャーを作ります。
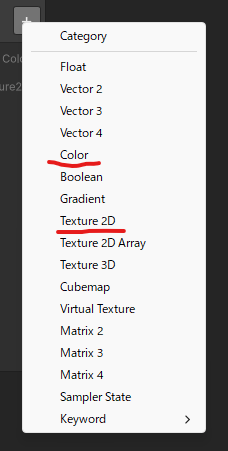
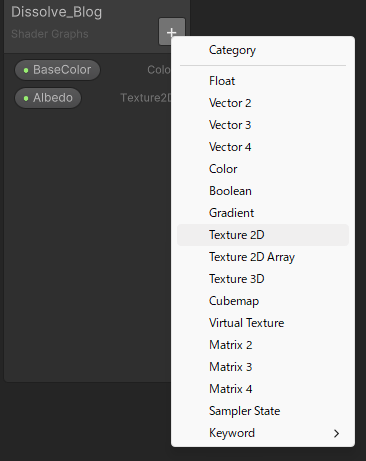
左のウィンドウの「+」をクリックして「Color」と「Texture2D」を用意し名前を付けます。

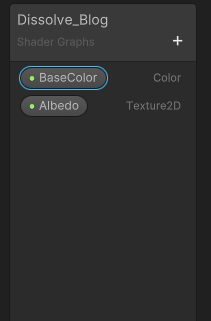
名前をBaseColor(Color)とAlbedo(Texture2D)とします。

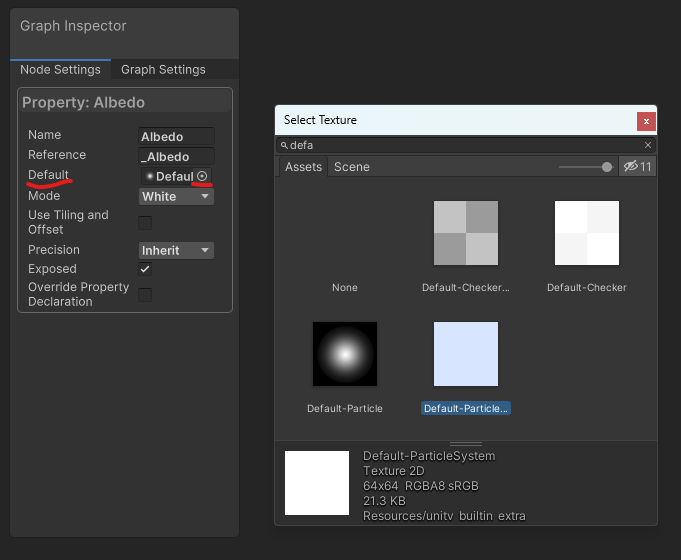
「Texture2D」をクリックし、「Graph Inspector」でテクスチャーを適用してあげましょう。

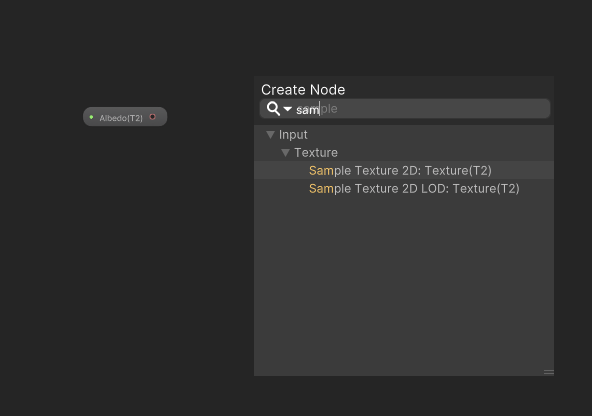
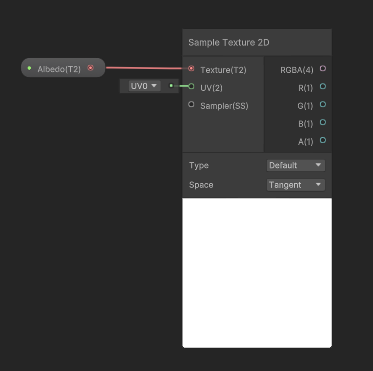
次にAlbedoをドラッグアンドドロップしノードを伸ばして「Sample Texture 2D」を作ります。


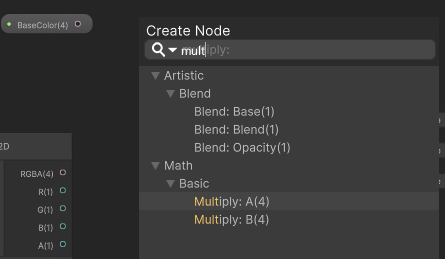
次にBaseColorをドラッグアンドドロップしノードを伸ばして「Multiply」を作ります。

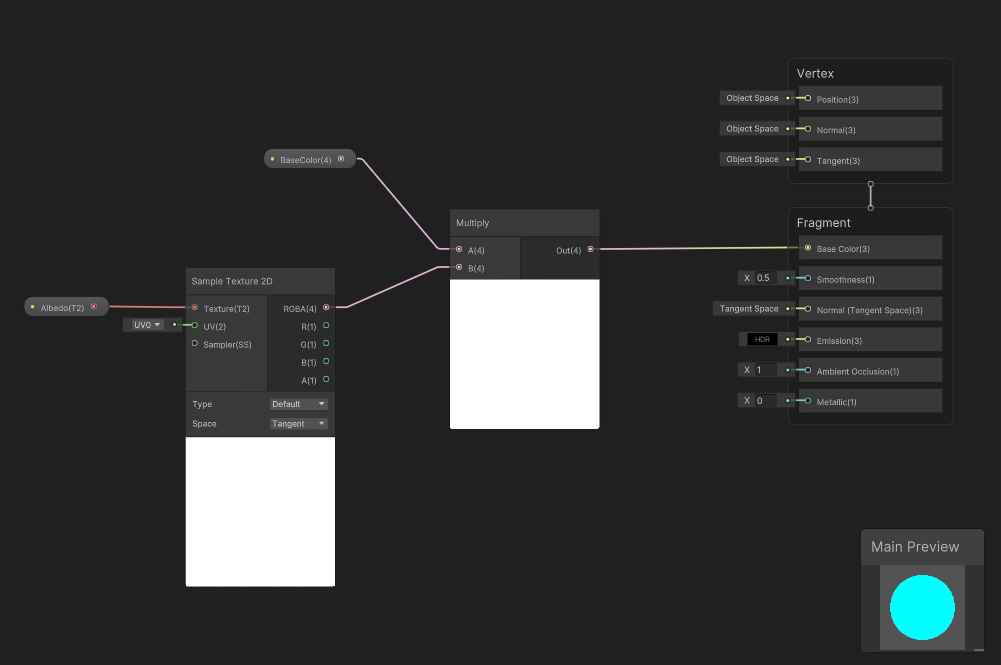
最終的にすべてこのようにつなげましょう。

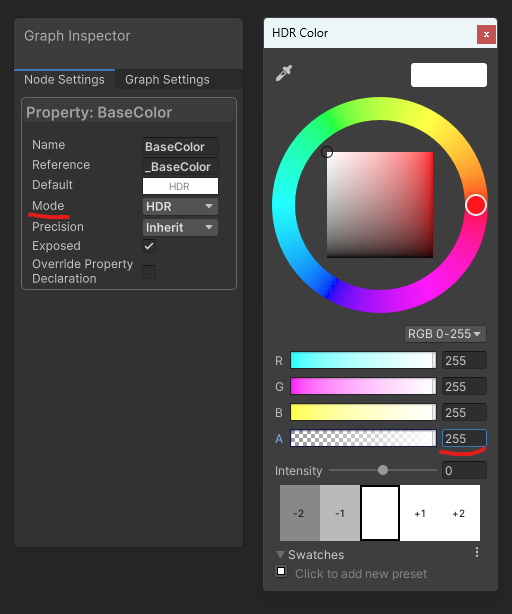
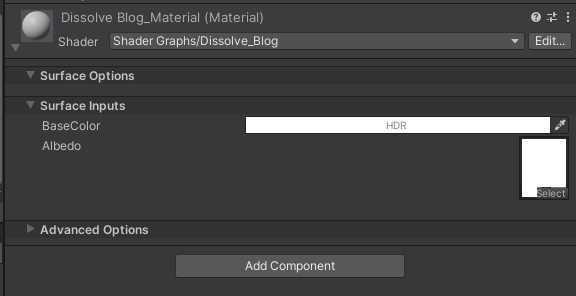
BaseColorの設定を変えていきます。BaseColorをクリックしインスペクターでこのように変更してください。

変更を保存してシーンビューを見るとオブジェクトに色が適用されています。

オブジェクトのインスペクターを見ると色とテキスチャーを編集できるようになりました。

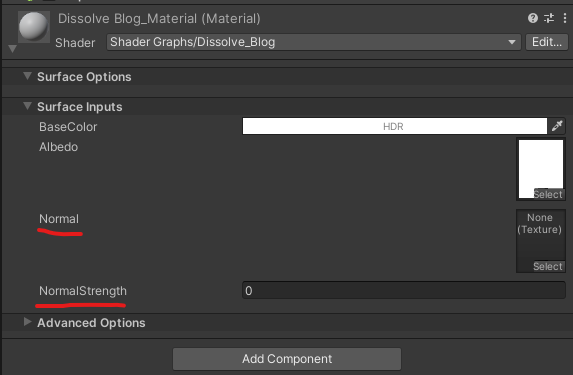
オブジェクトにノーマルマップがある場合(ないならココは飛ばしてオッケー)
3Dモデルにノーマルマップがある場合次のようにしてください。
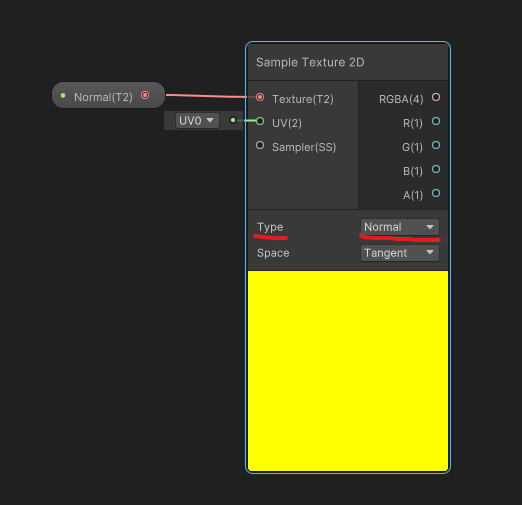
左のウィンドウで新しく「Texture2D」を作り名前を「Normal」とします。


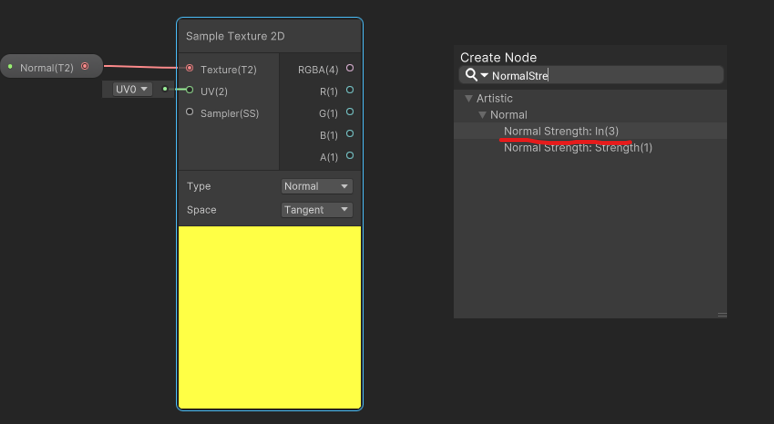
そうしたらAlbedoとやったようにドラッグアンドドロップしSampleTexture2Dにつなげます。

次にSampleTexture2Dを凹凸の強度を制御するNormalStrengthにつなげます。

凹凸の強度をインスペクターで制御したいのでFloat型でNormalStrengthという値をつくります。

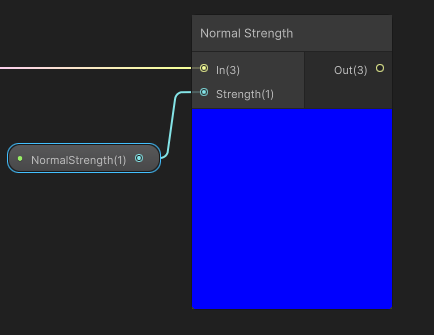
作ったらドラッグアンドドロップでこのようにつなげる。

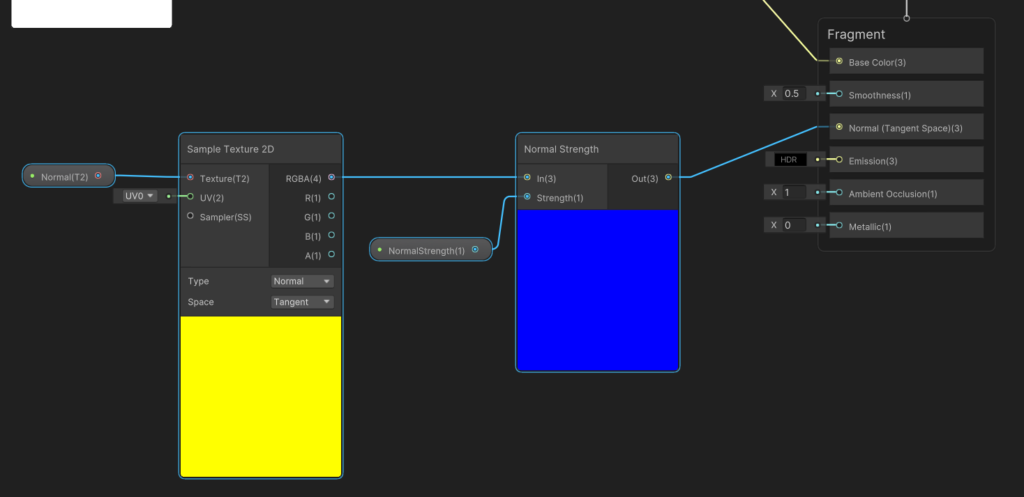
そうしたらFragmentにこのようにつなげてください。

これでオブジェクトのインスペクターでノーマルマップを編集できるようになります。

ノイズを追加する
ノイズを追加していきます。
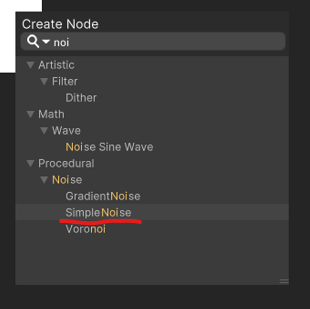
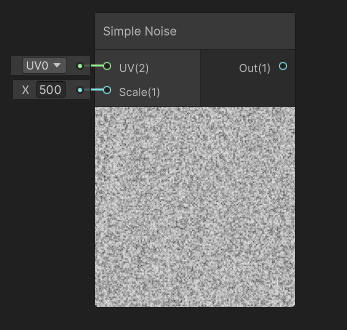
右クリック > Create Node > SimpleNoiseを選択


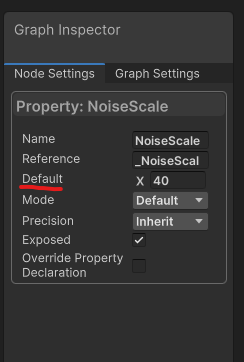
次はノイズのスケールをインスペクターで制御できるようにFloat型でNoiseScaleという値を作ります。

Graph Inspectorでデフォルト値をこんな感じにします。

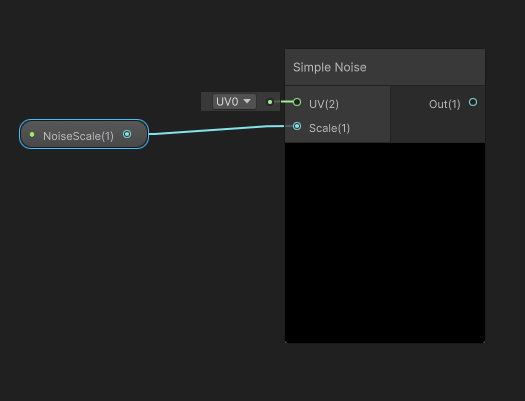
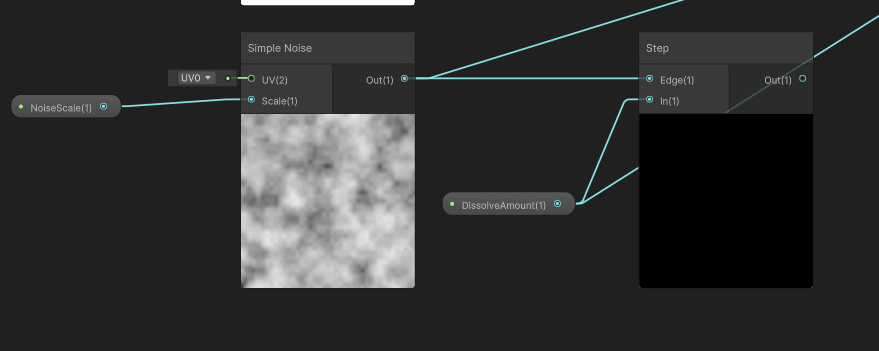
これをSimple Noiseにこのようにつなげます。

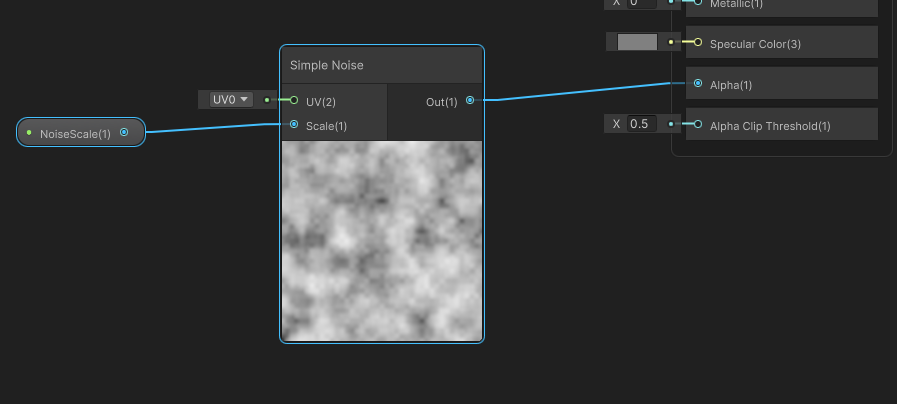
そうしたらAlphaにつなげます。

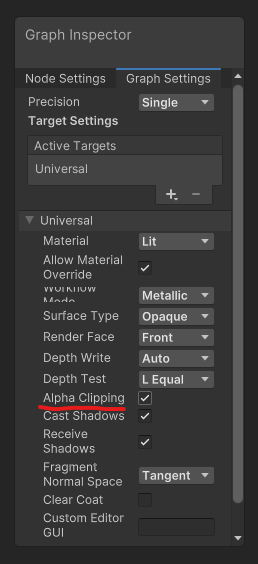
AlphaをクリックしGraph InspectorのAlpha Clippingにチェックを入れます。これにチェックを入れないと溶けてくれません。

これでAlpha Clip Thresholdの値を増減すると
こんな感じで溶ける演出ができました!
ただこのままではマイナスまで値が行ってしまうので0,1で範囲を固定する値をFloat型で作ります。名前をDissolveAmountとします。

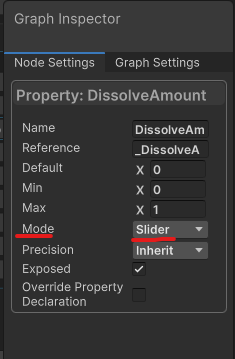
DissolveAmountをクリックしGraph Inspectorで「Mode」を「Slider」にします。

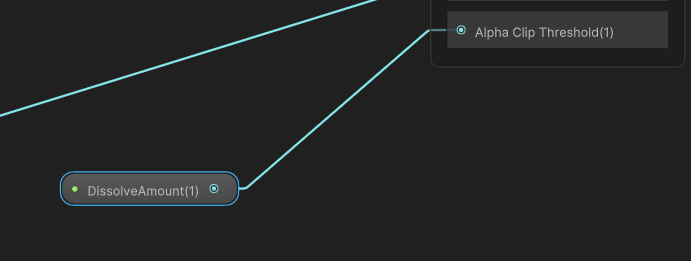
変更できたらこのようにAlpha Clip Thresholdにつなげます。

溶けているところのアウトラインを追加する
溶ける演出は完成しましたが地味な見た目なので溶けているところにアウトラインを付けます。
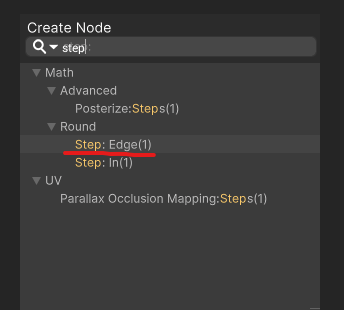
新しく「Step」というノードを作ります。

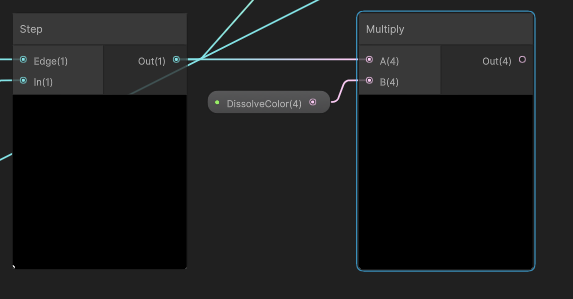
このようにSimple NoiseとDissolveAmountをつなげます。

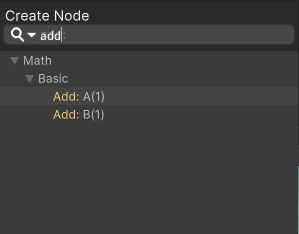
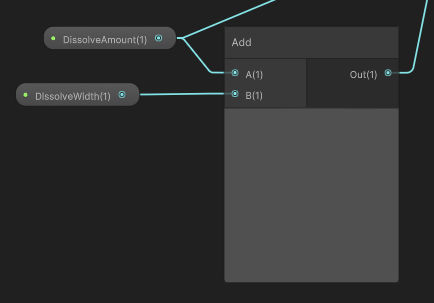
次に「Add」というノードを追加します。

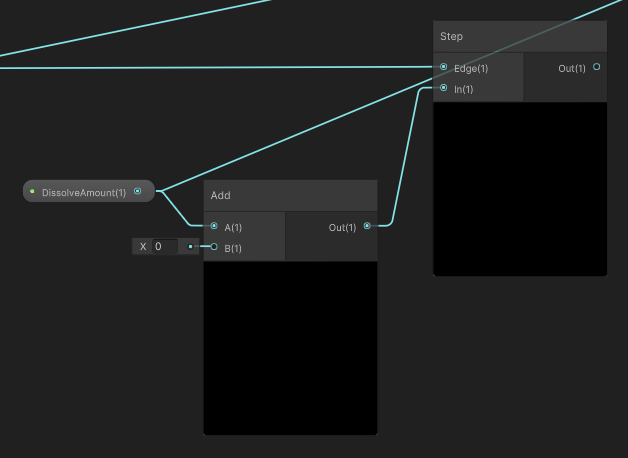
DissolveAmountをAddにつなぎ、StepのInにAddをつなげます。

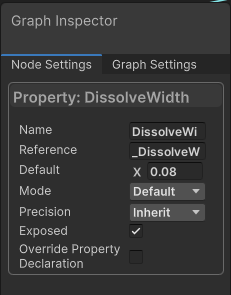
アウトラインの太さをインスペクターで制御できるようにしたいのでFloat型の値を作ります。名前をDissolveWidthとします。

Graph Inspectorで太さのデフォルト値を0.08くらいにします。

作ったらAddにこのようにつなげます。

次にアウトラインに色を付けていきたいと思います。
まずは色を制御するColor型のノードを作ります。名前をDissolveColorとします。

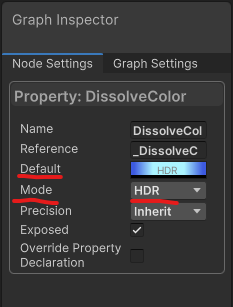
Graph Inspectorでこのように変更します。
色は好きな色でやってもらって構いません。

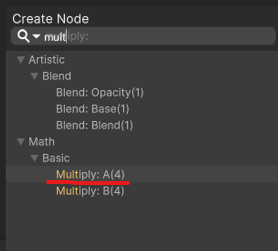
次にMultiplyというノードを作ります。

MultiplyにStepとDissolveColorをこのようにつなげます。

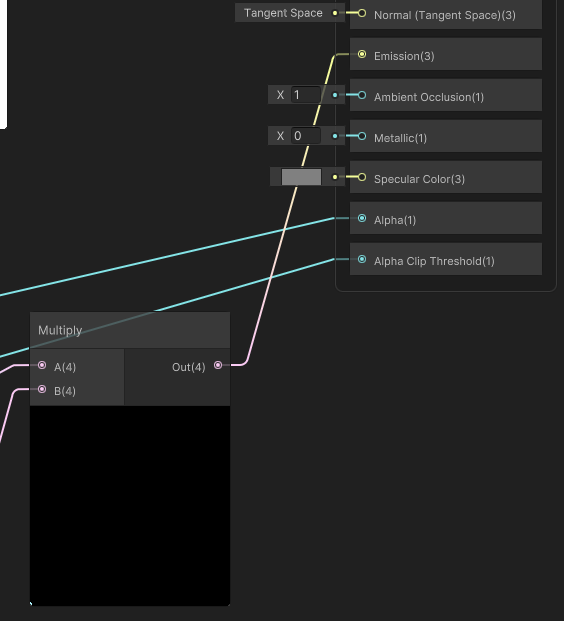
そうしたらMultiplyをEmmisionにつなげます。

変更を保存してシーンビューに戻ってみてみましょう。
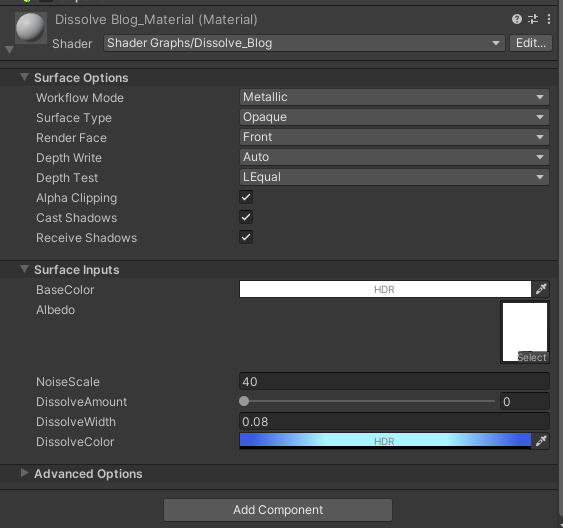
オブジェクトのインスペクターを見てみますとこのように色やアウトラインの太さが編集できるようになっています。

DissolveAmountのスライダーを増減させてみると
このように溶けるような演出が完成しました!
まとめ
いかがだったでしょうか?
次回はこの演出をスクリプトで動作するようにしたいと思います。



コメント