別の記事でスライダーを使ったHPバーを作りました。
今回は、画像を3つ使ってHPを一つずつ減らすようなHPを作っていきます。
HPバーの作り方を解説した記事はこちら↓
準備
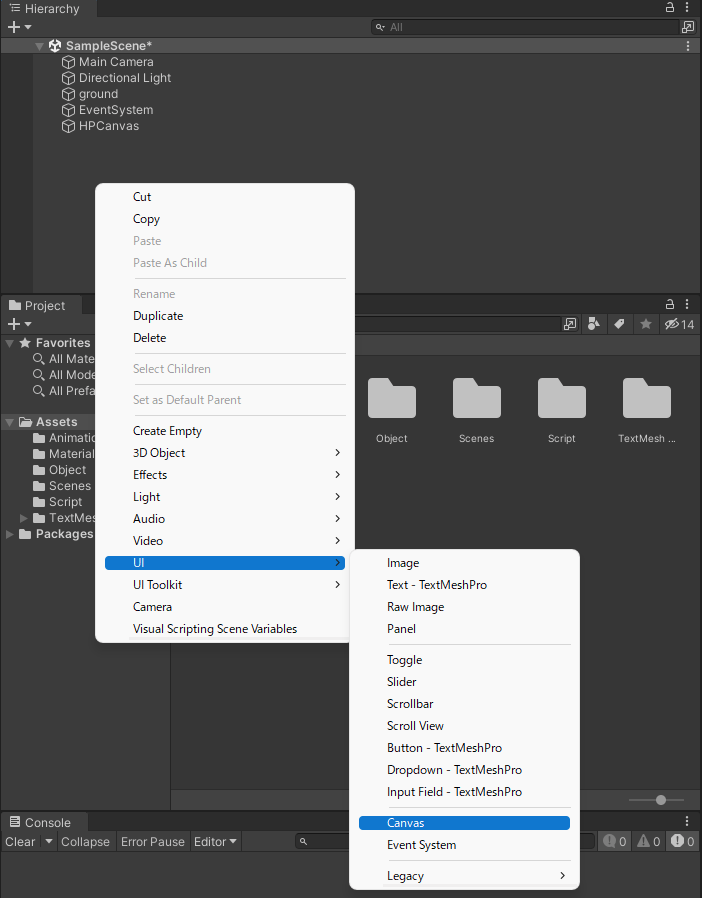
ヒエラルキーで右クリック>UI>CanvasでHPようにキャンバスを作ります。
名前をHPCanvasとします。

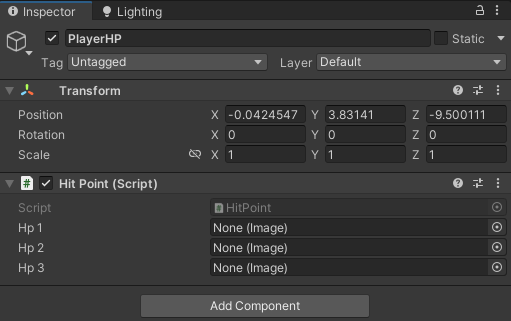
作成したキャンバスを選択し、インスペクターで
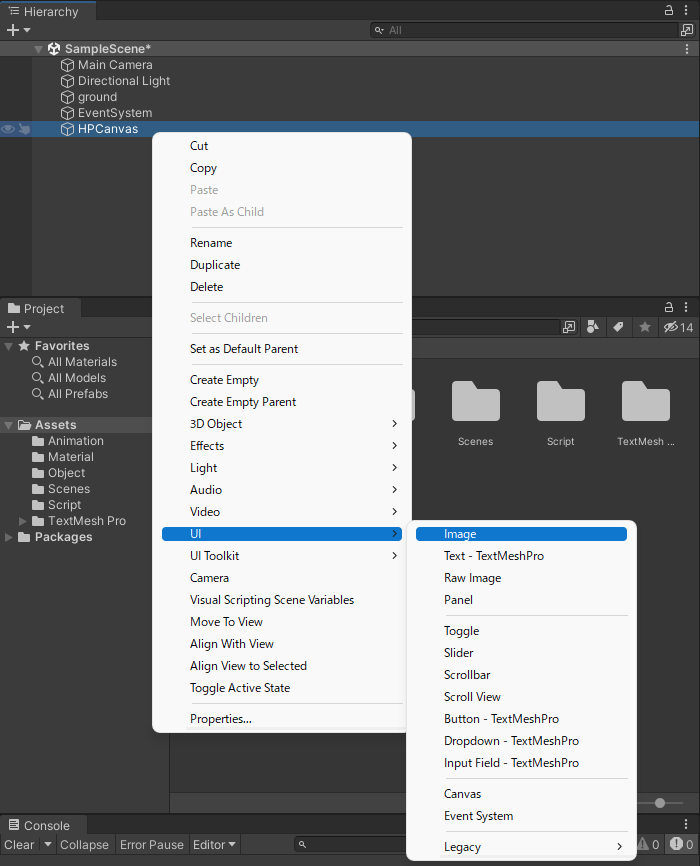
次に、キャンバスの中にImageを3つ作ります。
ヒエラルキーで左クリック>UI>Imageを押して3つ作ります。
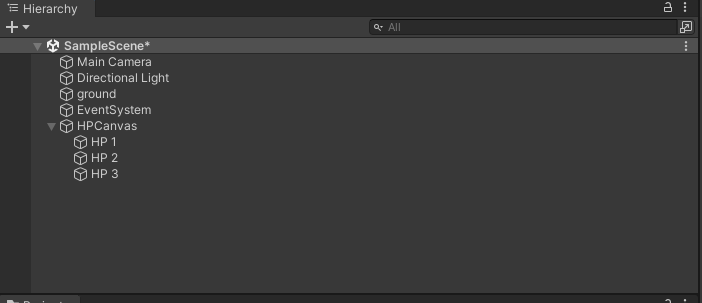
名前をHP1,2,3とします。


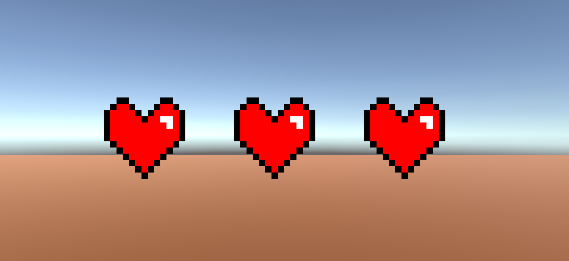
シーン上ではこんな感じ

次に、HPの画像を用意します。

画像をプロジェクトウィンドウにドラッグアンドドロップします。
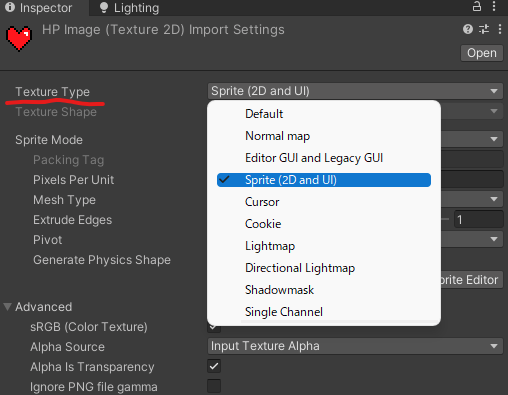
2D画像は、そのままでは使えません。
画像を選択し、インスペクターでTexture Typeという項目を「Sprite(2D and UI)」に変更します。

これで、使えるようになりました。
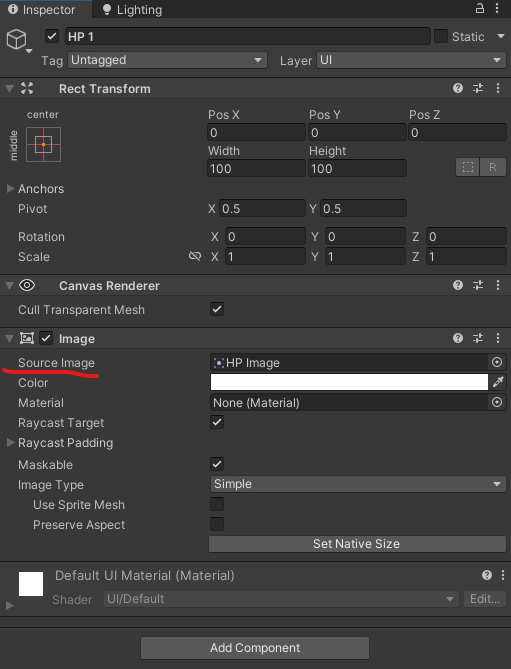
先ほど作ったImageを選択します。インスペクターでSource Imageの項目の中に用意した画像を入れます。

全部のSource Imageに入れたらハートが表示されます。
あとは、ハートの位置を調節すれば

準備完了です。
スクリプトを書く
こちらのスクリプトを書きましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class HitPoint : MonoBehaviour
{
float playerHP = 3;
[SerializeField] Image Hp1;
[SerializeField] Image Hp2;
[SerializeField] Image Hp3;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
playerHP -= 1;
}
if (playerHP == 2)
{
Hp1.GetComponent<Image>().enabled = false;
}
if (playerHP == 1)
{
Hp2.GetComponent<Image>().enabled = false;
}
if (playerHP == 0)
{
Hp3.GetComponent<Image>().enabled = false;
}
}
}このスクリプトをアタッチしたいオブジェクトにアタッチします。
僕の場合は、HPを管理する空のオブジェクトにアタッチします。

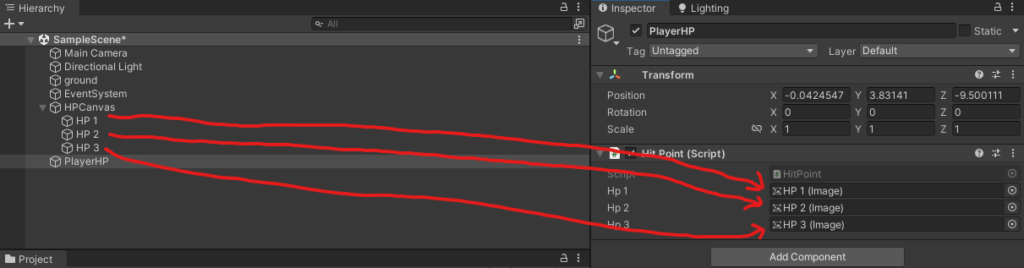
画像を入れる項目があるので、Canvasの中に作ったImageを入れていきます。

これで実行をしますと

クリックをするたびにHPが1ずつ減ります!
スクリプトの解説
using UnityEngine.UI;を追加して、Imageを扱えるようにします。
if (Input.GetMouseButtonDown(0))
{
playerHP -= 1;
}この部分でクリックをするたびに、プレイヤーのHPをー1します。
if (playerHP == 2)
{
Hp1.GetComponent<Image>().enabled = false;
}
if (playerHP == 1)
{
Hp2.GetComponent<Image>().enabled = false;
}
if (playerHP == 0)
{
Hp3.GetComponent<Image>().enabled = false;
}ここで、プレイヤーのHPと数値を比較し、一致した場合。
取得したImageをfalseにして、画像を非表示にします。
というようなものになります。
プレイヤーのHPが減る条件をオブジェクトの衝突で扱えればそれっぽくなります。
まとめ
以上がImageを使ったヒットポイントの作り方でした。



コメント