SkyBoxで背景を変えれば、ゲームの見た目はドンと変わります。
今回は、そんなSkyBoxで背景を自分好みにしていく方法を紹介していきます。
準備
SkyBoxは、アセットストアでたくさんのものが用意されています。
今回はその中の「All Sky」を使っていこうと思います。

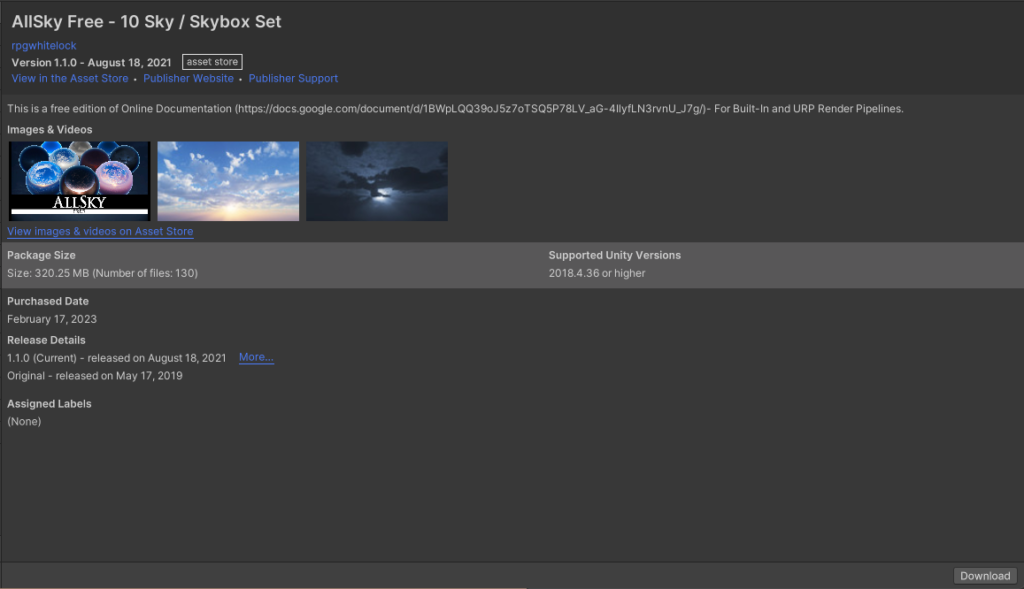
AllSky Free - 10 Sky / Skybox Set | 2D Sky | Unity Asset Store
Elevate your workflow with the AllSky Free - 10 Sky / Skybox Set asset from rpgwhitelock. Browse more 2D Textures & Mate...
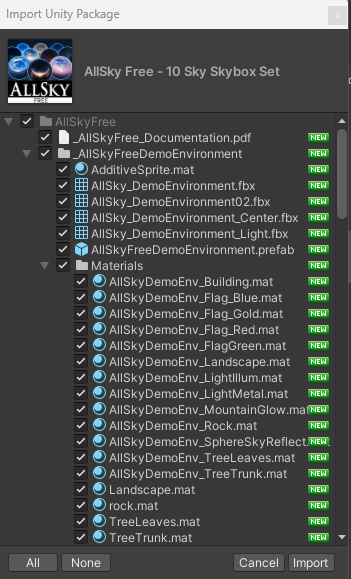
マイアセットに追加できたら、ダウンロードし、インポートしましょう。


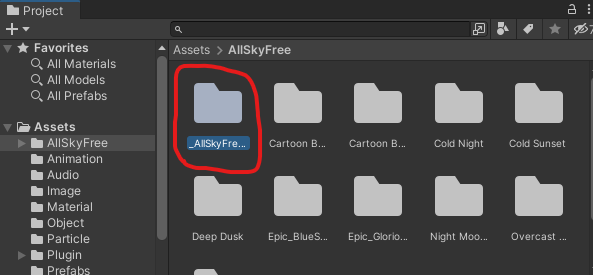
プロジェクトウィンドウの中にあればインポート成功です。

これで準備は以上です。
SkyBoxを設定する
それでは、SkyBoxを設定していきましょう。
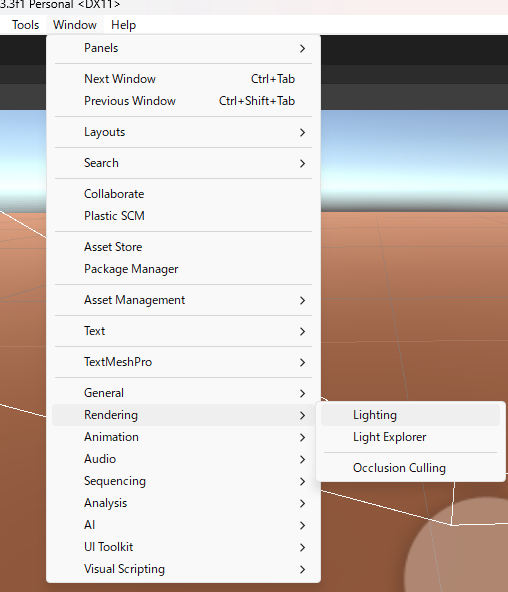
Window>Rendering>LightingでLightingウィンドウを開きます。


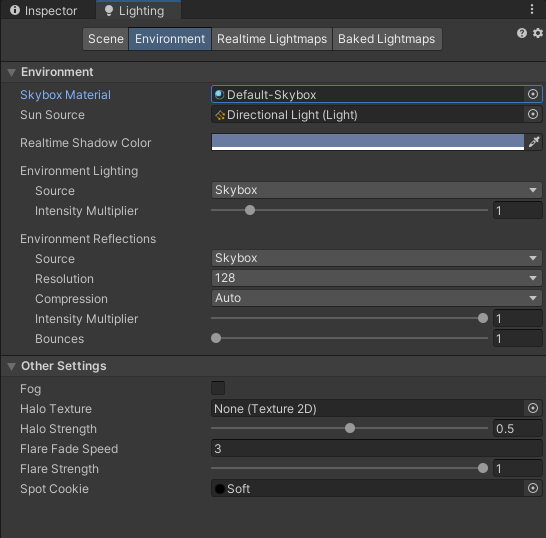
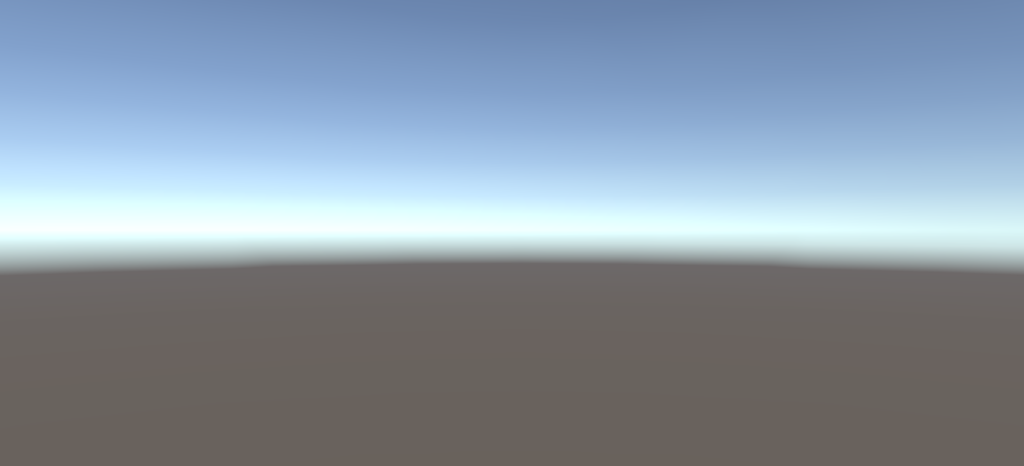
「Skybox Material」を見ますとデフォルトのものに設定されています。

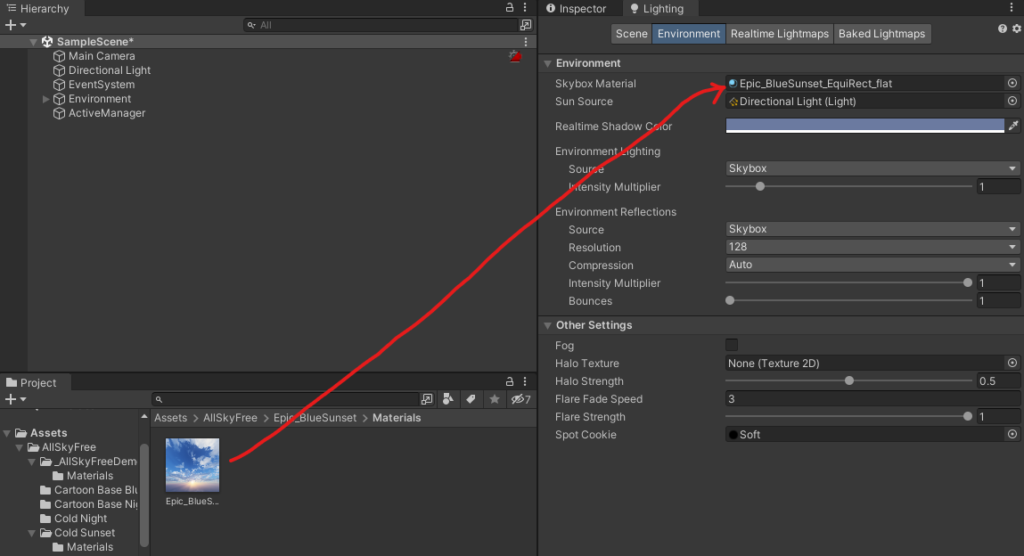
では、インポートしたものを設定してみましょう。

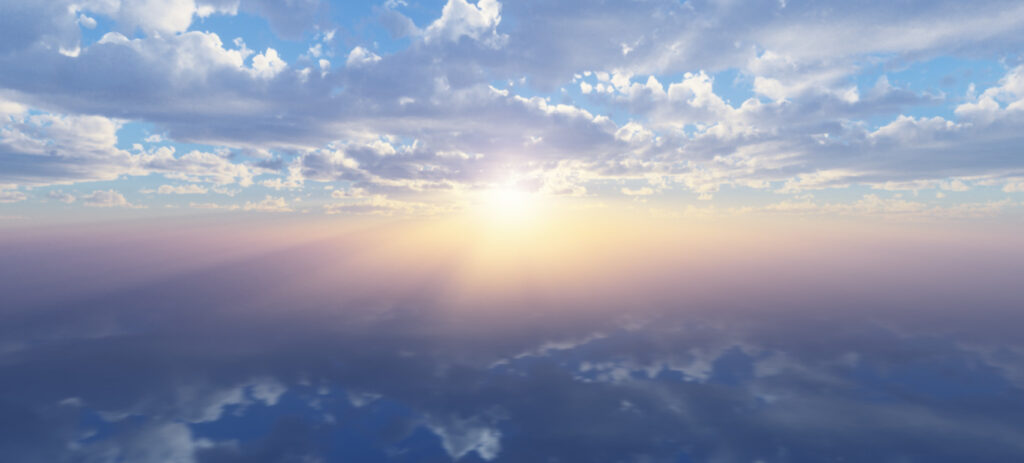
そうしますと設定したSkyboxが反映されます。

できました!
どうですか?見栄えが段違いで綺麗ですね。
まとめ
いかがだったでしょうか?
SkyBoxだけでもこのインパクトを与えられますのでいろいろといじってみる価値はあるではないでしょうか?


コメント