今回は、スライムのアニメーションの作り方を紹介していきたいと思います。
準備
今回使うスライム君を用意

スライムにするオブジェクトを用意したら、Animationコンポーネントをオブジェクトに追加しましょう。
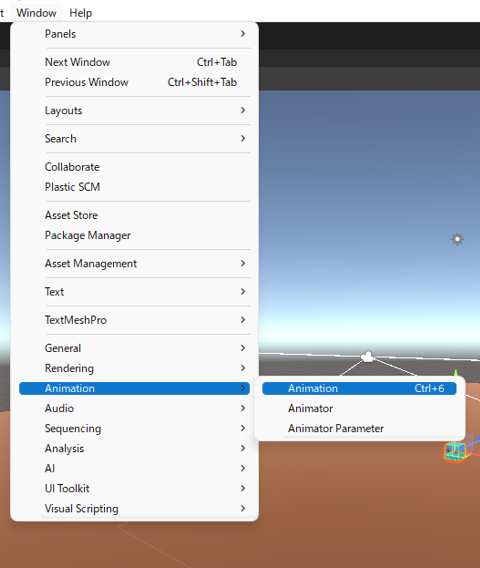
オブジェクトをクリックし、Window>Animation>Animationをしましょう。

保存先を指定するよう言われますので、保存したいところに保存し、適当なファイル名を付けます。
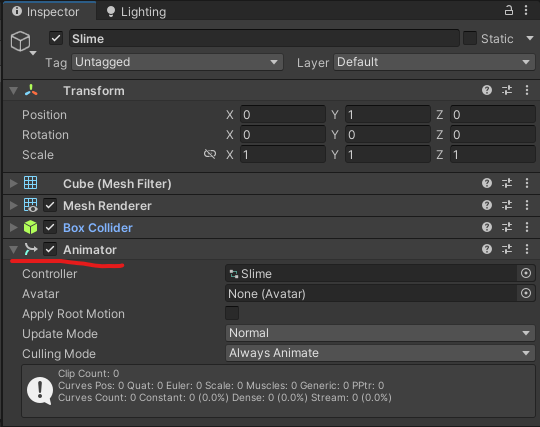
そうしたら、Animation コンポーネントが追加されます。

これで、準備完了です。
スライムのアニメーション
では、Animationウィンドウでアニメーションを作っていきましょう。
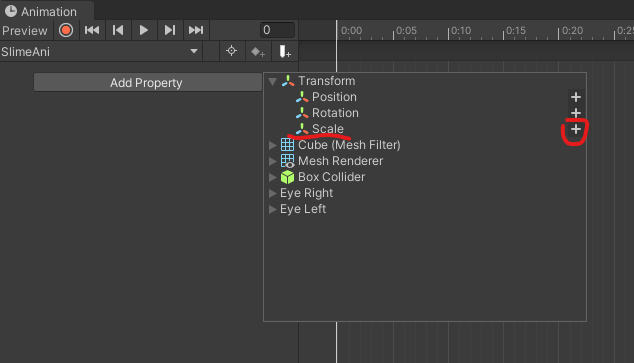
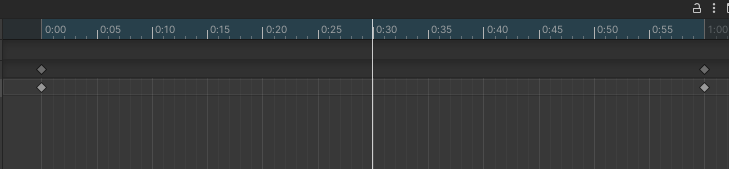
左のAdd Propertyをクリックし、Scaleを右の+ボタンで追加します。

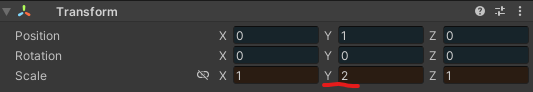
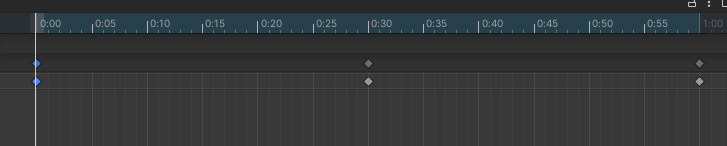
そうしたら、白い線を「0:30」に持っていき、スライムのYのScaleを「2」にします。


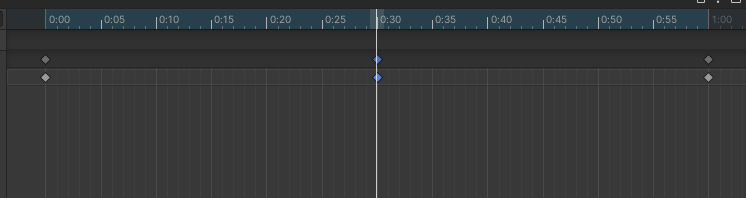
2にしたら、キーフレームを追加します。

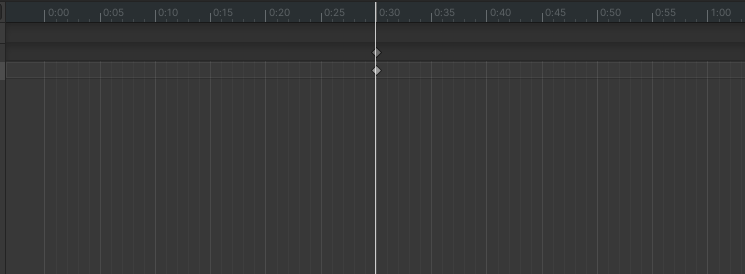
そうしたら、両端のキーフレームを消します。

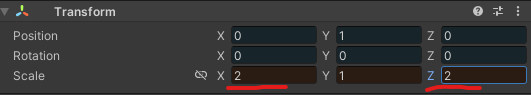
「1:00」のところまで線を持っていき、ScaleのXとZを「2」にします。

XとZを「2」にしたらキーフレームを追加します。
追加したキーフレームをコピーして「0:00」にもキーフレームを追加します。

それでは、アニメーションを確認してみましょう。

スライムのアニメーションができました!
まとめ
いかがだったでしょうか?
とても簡単にスライムが出来上がりました!


コメント