今回は、ボタンの作り方を記述していきたいと思います。
とっても簡単ですので、是非みなさんも作ってみましょう!
準備
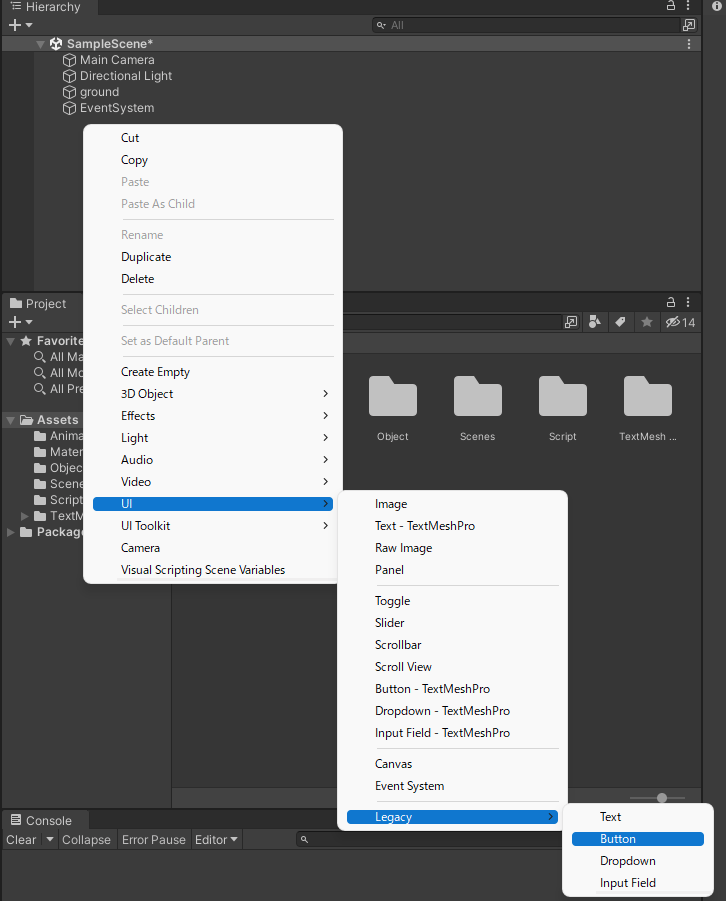
ヒエラルキーで左クリック>UI>Legacy>Buttonでボタンを作成します。


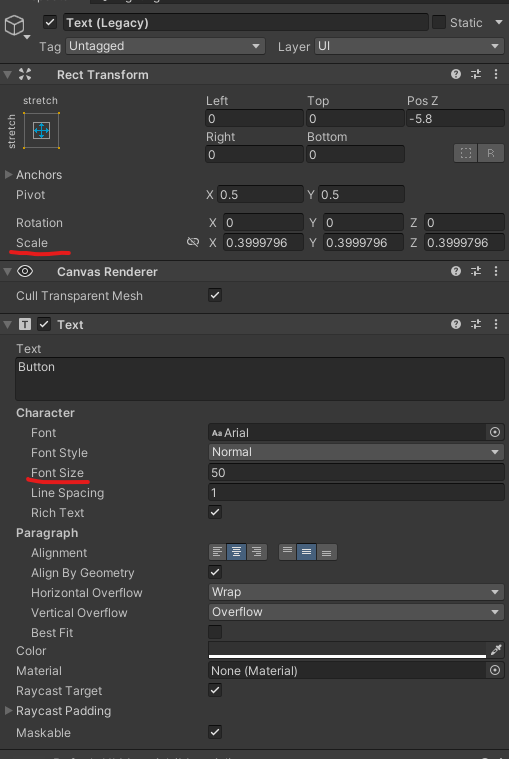
ボタンの文字が少し汚いのできれいにします。
これは、テキストのFont Sizeを大きくしReact TransformのScaleを小さくすれば解決できます。


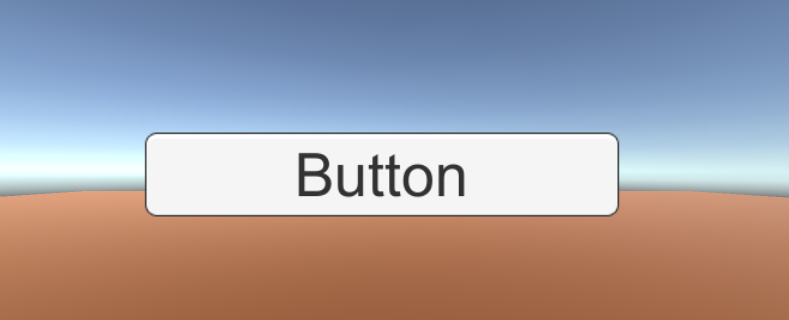
きれいになりましたね!
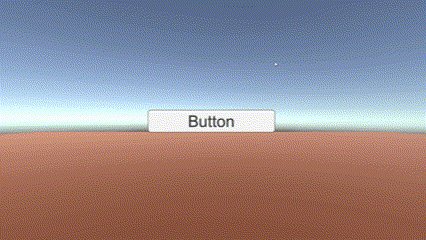
この状態でボタンを押してみますと

こんな感じで、マウスのクリックが認識されています。
では、スクリプトを書いてあげて機能を持たせましょう。
ボタンのスクリプト
ボタンを押したら別のシーンに移動させる機能をつけましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class SceneLoader : MonoBehaviour
{
public void loadScene()
{
SceneManager.LoadScene("Next Scene");
}
}
「え!?これだけ!?」
はい、これだけです。
実は、Buttonには便利な機能があります。
早速ボタンにスクリプトをアタッチしましょう。
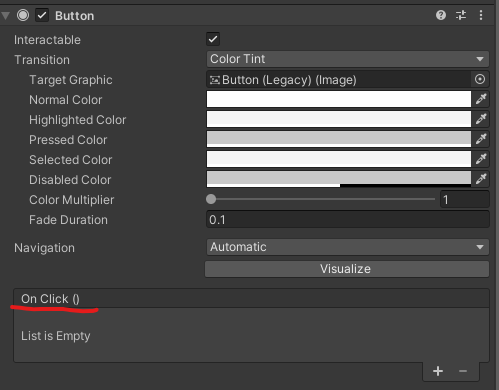
アタッチをしたらButtonの「On Click」という項目を見てください。

これは、ボタンを押したときに関数を呼び出す機能を持っています。
関数はPublicにしておきましょう。
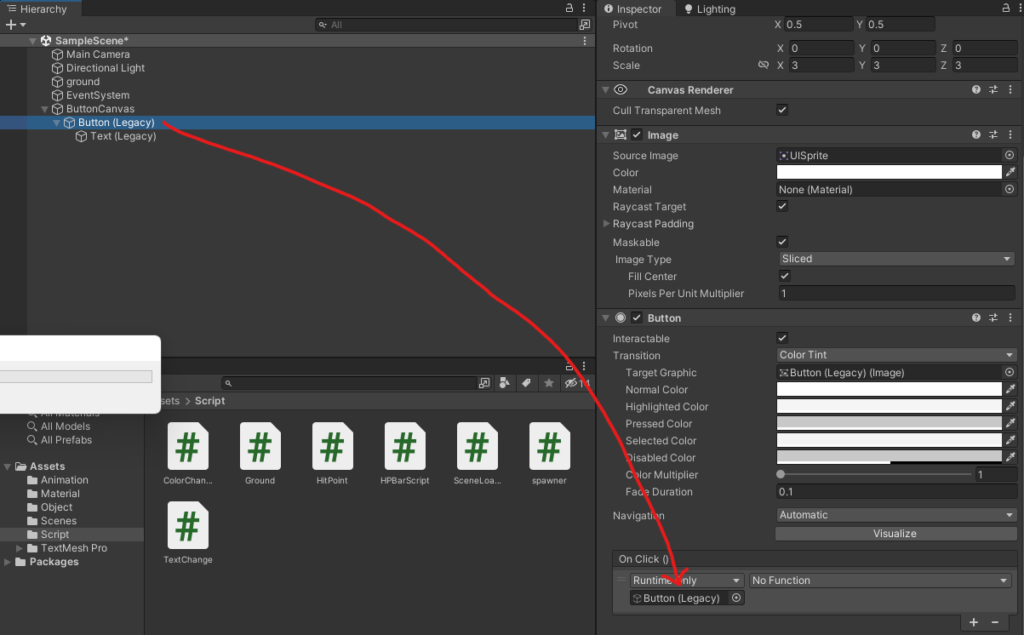
下の「+」を押しましょう。
そうすると、オブジェクトを入れるところがあるのでButtonを入れましょう。

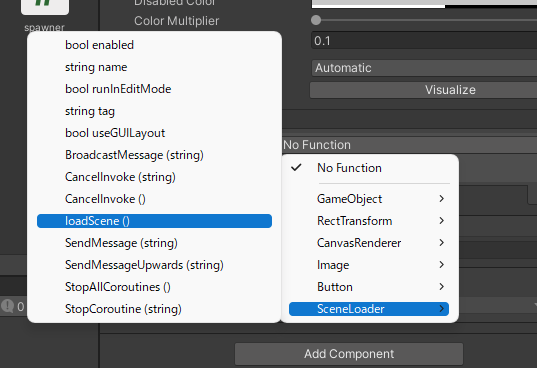
そうしたら、隣の「No Function」を押してアタッチしたスクリプト > スクリプトの関数

これで、ボタンが押されたらシーンが切り替わります。

完成!
ボタンの色について
Buttonには「カーソルが上にある時の色」、「選択されたときの色」などがあります。
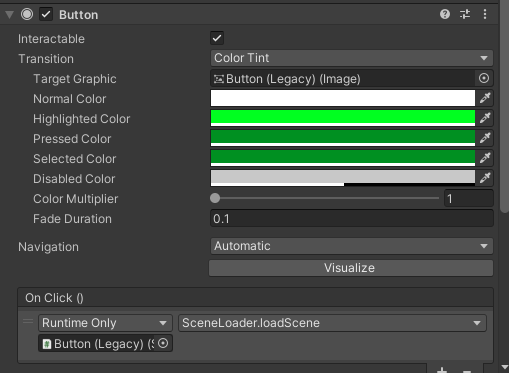
インスペクターでButtonの色を変えてみます。

「Normal Color」はボタンが何もされていないときの色です。
「Highlighted Color」がカーソルを合わせたときの色です。明るい緑にしています。
「Pressed Color」が押された時の色です。押されたのがわかりやすいように暗い緑にしました。
「Selected Color」はボタンが選択された時の色です。暗い緑にしました。
「Disabled Color」は無効時の色です。グレー色にしました。
これで、実行をしてみますと

状況によって色が変わるボタンができました!
まとめ
いろいろなボタンが作れればゲームのUIは完璧ですね!


コメント