パーティクルを出す方法を紹介していきたいと思います。
準備
パーティクルを出すオブジェクトを用意

そうして、今回の主役のパーティクルを用意

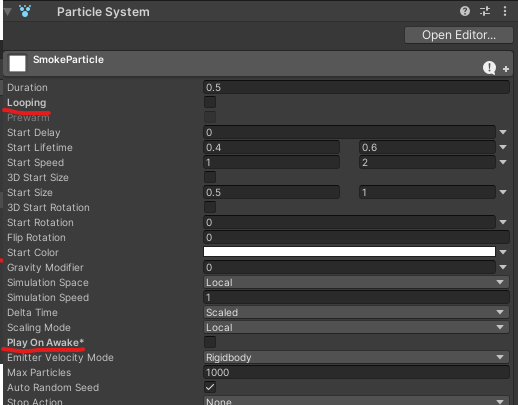
パーティクルをループ再生させないためにLoopingのチェックを外しましょう。
それと、インスペクターでPlay On Awakeにチェックが入ってるので外しましょう。(ゲーム開始時に勝手に再生されるため)

それでは、このパーティクルをパーティクルを出すオブジェクトの子オブジェクトにしましょう。

あとは、パーティクルが再生される位置を調整すれば準備完了です。

クリックしたらパーティクルを再生
まずは、クリック時にパーティクルが再生されるようにしましょう。
このスクリプトを書きましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ParticleScript : MonoBehaviour
{
[SerializeField] ParticleSystem particle;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
particle.Play();
}
}
}
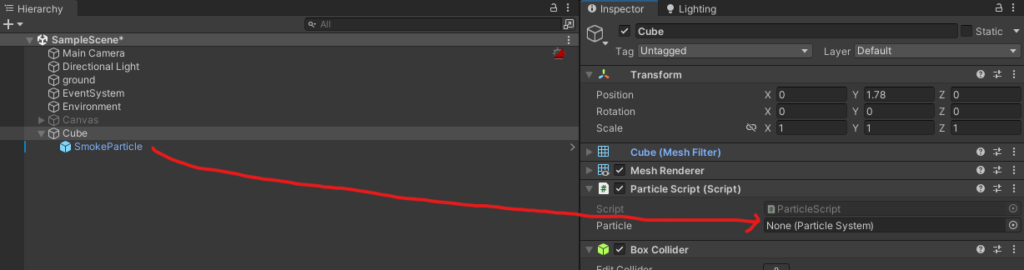
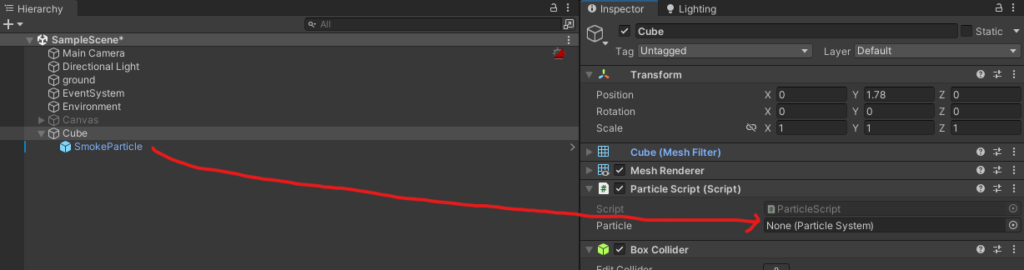
このスクリプトをパーティクルを出すオブジェクトにアタッチします。
そうしたら、用意したパーティクルを入れるところがありますので、入れていきましょう。
注意:プレハブの方を入れると再生されないため、パーティクルをプレハブ化していても子オブジェクトのパーティクルの方を入れましょう。

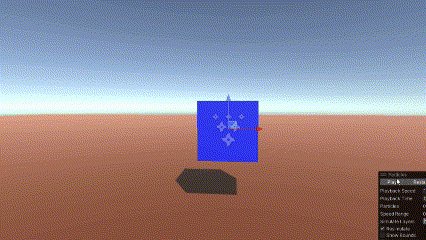
これで実行をしますと

このようにクリック時に再生されます。
衝突時にパーティクルを再生
次は、衝突時にパーティクルを再生させます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ParticleScript : MonoBehaviour
{
[SerializeField] ParticleSystem particle;
private void OnCollisionEnter(Collision collision)
{
particle.Play();
}
}
このスクリプトをパーティクルを出すオブジェクトにアタッチします。
そうしたら、用意したパーティクルを入れるところがありますので、入れていきましょう。
注意:プレハブの方を入れると再生されないため、パーティクルをプレハブ化していても子オブジェクトのパーティクルの方を入れましょう

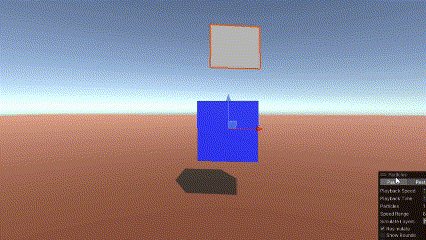
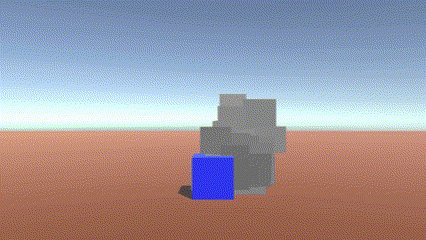
これで実行をしますと

衝突時にパーティクルが再生するようになりました。
まとめ
今回は、主に使うであろう二つのパーティクルの再生方法を紹介しました!
是非、皆さんも活用してみてください!


コメント