3Dテキストは、キャラクターの上に文字を表示させたり、VRで見るテキストなどを作るときにとても役に立ちます。
今回は、そんな3Dテキストの作り方を紹介します。
3Dテキストを作る
今回作っていくものは、吹き出しっぽい3Dテキストを作っていきます。

上からはこんな感じ

ではまず、ヒエラルキーウィンドウで右クリックをして UI>Imageを押して下さい。
そうすると…

ドドン!
めちゃくちゃでかいイメージ(Image)とキャンバス(Canvas)が出てきますので小さくさせましょう。
Canvasの設定
最初にCanvasを3D空間上に対応させるための設定をします。
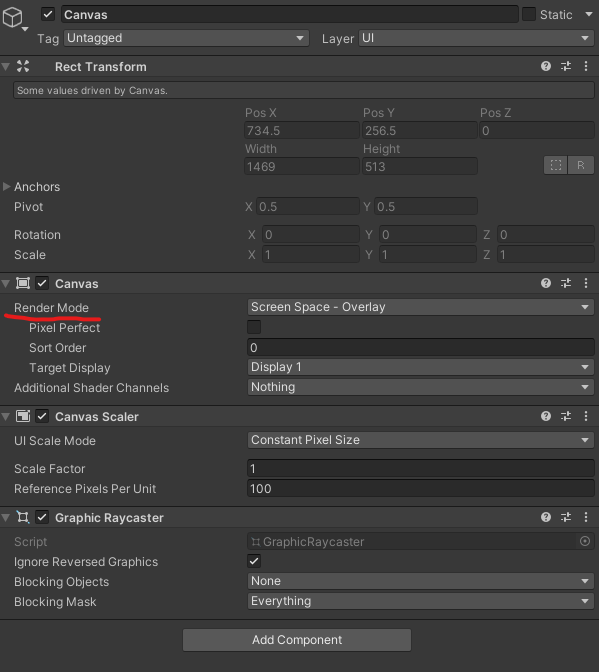
Canvasを選択してインスペクターを見ると、Render Modeという項目があります。

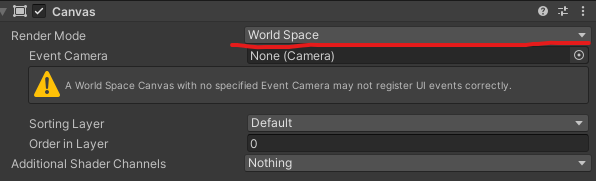
デフォルトで「Screen Space – Overlay」となっているのでクリックして「World Space」に変えましょう。

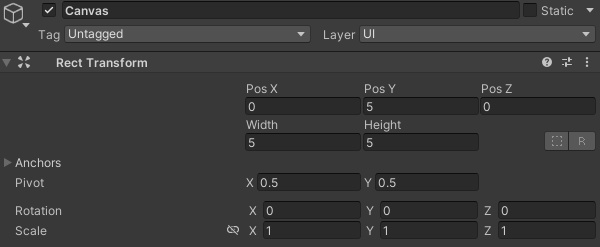
PosXとPosZを「0」にしPosYは「5」にし、Width,Heightともに5にしましょう。

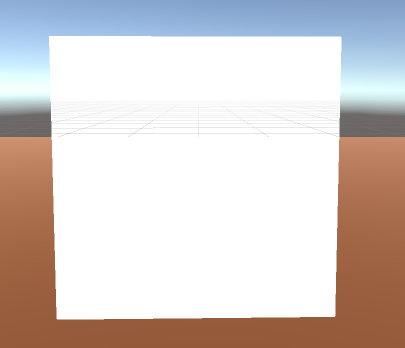
これでCanvasが小さくなりました。

Imageの設定
Imageはとても簡単で、WidthとHeightをCanvasと同じ値にすればOKです。

これで完了です。
Textを追加する
ヒエラルキーウィンドウのCanvasの上で右クリック 3D Object>Legacy>TextMeshでテキストが出てきます。

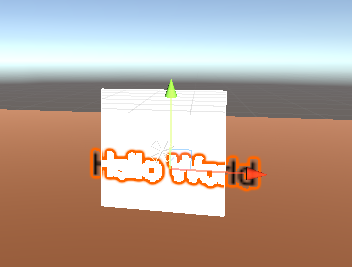
いろいろと大変な状態で出てきたので直していきましょう。
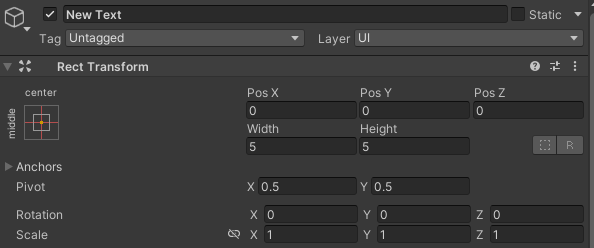
インスペクターでPosXとPosYの値を「0」にし、PosZを「-0.01」にしましょう。
WidthとHeightは、皆さんもご存じ「5」に変えましょう。

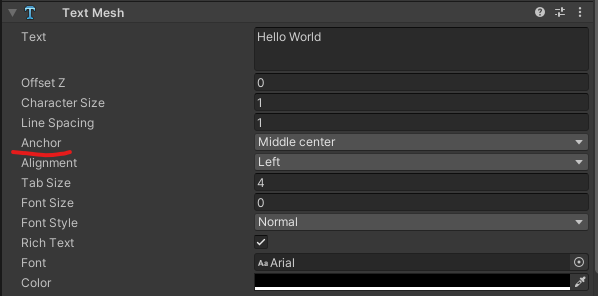
Textの位置を中央にします。
Anchorが「Upper left」になっているのでクリックして「Middle center」に変えます。

そうすれば

中央に移動しました。
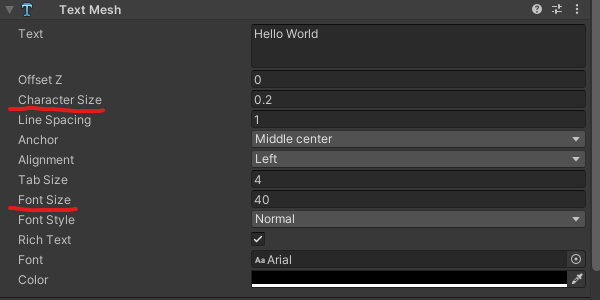
しかし、文字がすごく汚いですね笑
これは、Text MeshコンポーネントのCharacter Sizeの値を下げて、Font Sizeを上げれば解決します。
あとは、Imageの大きさに合うように調整をすれば


キレイになりましたね!
あとは、お好きなテキストを書けば完成です。
まとめ
いかがだったでしょうか?
こんな感じのテキストをを作れば案内板を作れたりしますし、3Dでキャラの吹き出しも作ることができます。
特にこれは、VRなどで使えるものですので参考にしてもらえたら幸いです。
次回の記事では、ボタンを押してテキストの内容が切り替わる方法を解説したいと思います。




コメント