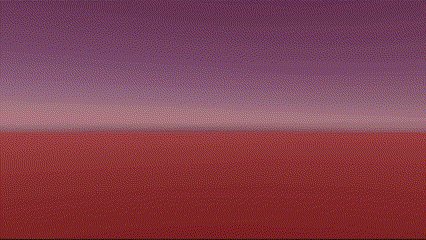
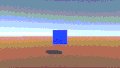
画面が赤くなるのは、ゲームでよく見る演出ですよね。
著者のゲームで例えるとこんな感じ↓

今回は、その作り方を紹介していきたいと思います。
準備
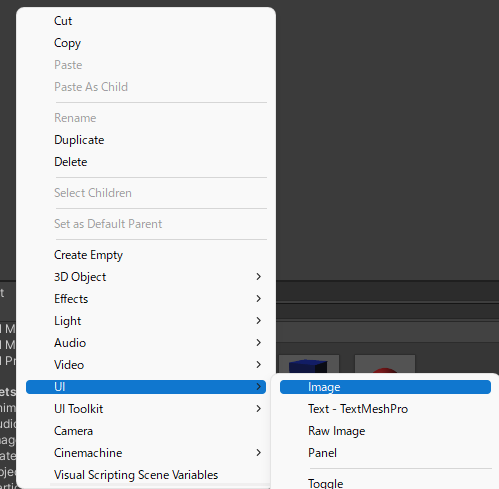
ヒエラルキーで右クリック>UI>Imageをします。

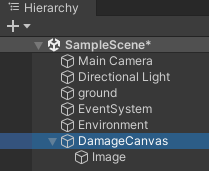
そうしたら、Canvasと子オブジェクトのImageが生成されます。(Canvasの名前をDamageCanvasとします)

DamageCanvasのインスペクターを見ましょう。
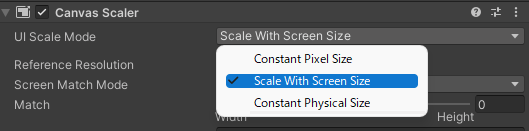
その中の、Canvas ScalerコンポーネントのUI Scale Modeという項目があります。
Constant Pixel SizeからScale With Screen Sizeに変更します。

これで、スクリーン画面の大きさに対応したImageのサイズ変更ができます。
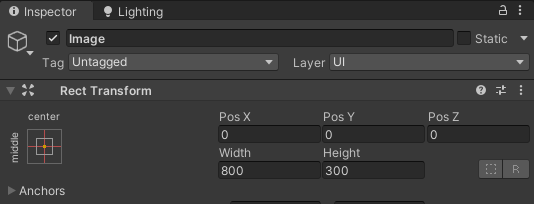
Imageが小さいので画面全体がおおわれるくらいにImageを大きくしましょう。

値はこんな感じ

サイズ設定は、完了です。
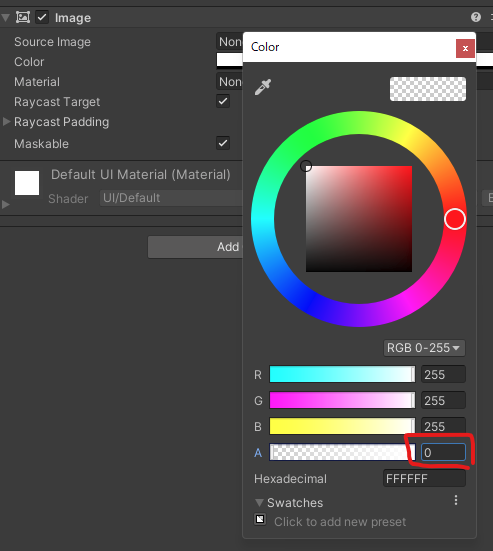
ゲームビューが真っ白で何も見えない状態ですので、ImageのColorからアルファ値をゼロにして透明にします。

これで真っ白だったゲームビューが元通りになりました。
これで準備は完了です。
画面を赤くするスクリプト
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;
using UnityEngine;
public class Damage : MonoBehaviour
{
[SerializeField] Image DamageImg;
void Start()
{
DamageImg.color = Color.clear;
}
void Update()
{
DamageImg.color = Color.Lerp(DamageImg.color, Color.clear, Time.deltaTime);
Damaged();
}
void Damaged()
{
if (Input.GetMouseButtonDown(0))
{
DamageImg.color = new Color(0.7f, 0, 0, 0.7f);
}
}
}
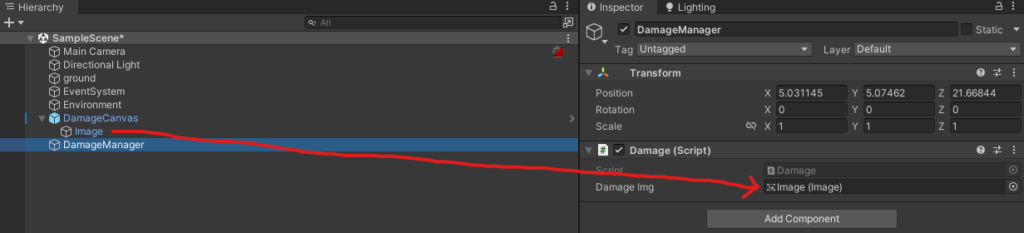
このスクリプトをダメージを管理するオブジェクトにアタッチします。
そうしたら、Imageを入れる項目ができたのでそこにCanvasにあるImageを入れましょう。

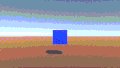
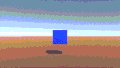
実行をすると

完成!
スクリプトの解説
Start関数でImageの色を透明で始まるようにします。
void Start()
{
DamageImg.color = Color.clear;
}Damaged関数では左クリックをしたら、Imageの色を赤にするようにしています。
void Damaged()
{
if (Input.GetMouseButtonDown(0))
{
DamageImg.color = new Color(0.7f, 0, 0, 0.7f);
}
}左クリックをすると赤くなりますが、元の透明なImageには戻りません。
ですのでupdate関数でColor.Lerpで色を透明に戻すプログラムを入れます。
Damaged関数も実行されるようにupdate関数に入れます。
void Update()
{
DamageImg.color = Color.Lerp(DamageImg.color, Color.clear, Time.deltaTime);
Damaged();
}まとめ
いかがでしたか?
画面を赤くするシチュエーションはたくさんあるので、作り方を覚えておいても良いじゃないでしょうか。


コメント