シーンからシーンへと切り替わるのは、ゲームの基本的な要素の一つです。
今回の記事では、シーンの切り替え方を記述します。
準備
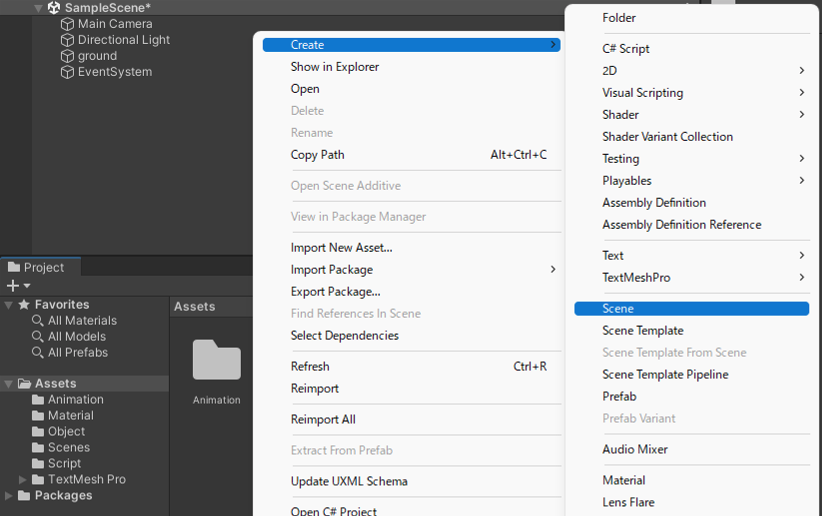
プロジェクトウィンドウでCreate>Sceneをして、切り替えるためのシーンを作成しましょう。
シーンの名前はなんでもいいです。

↓

次に、新しいシーンを登録します。
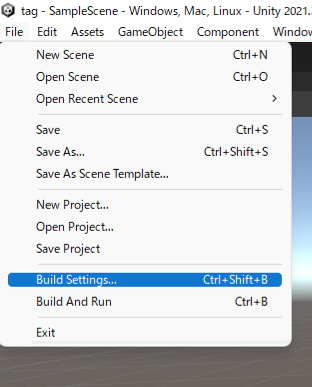
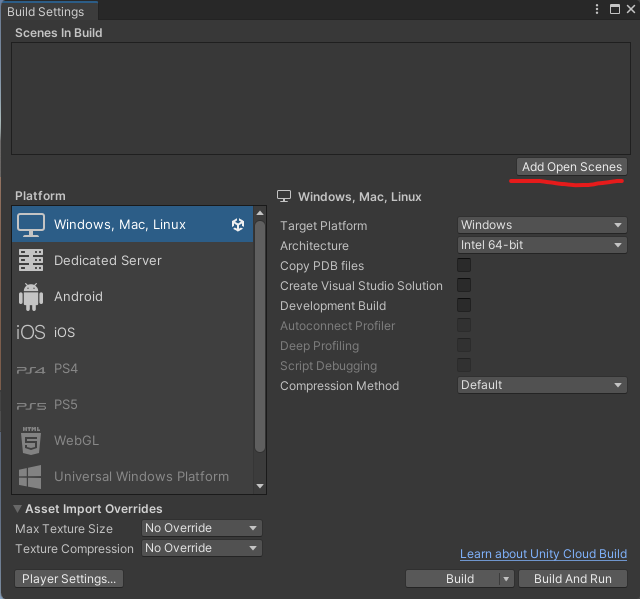
メニューでFile>Build Settingsをして

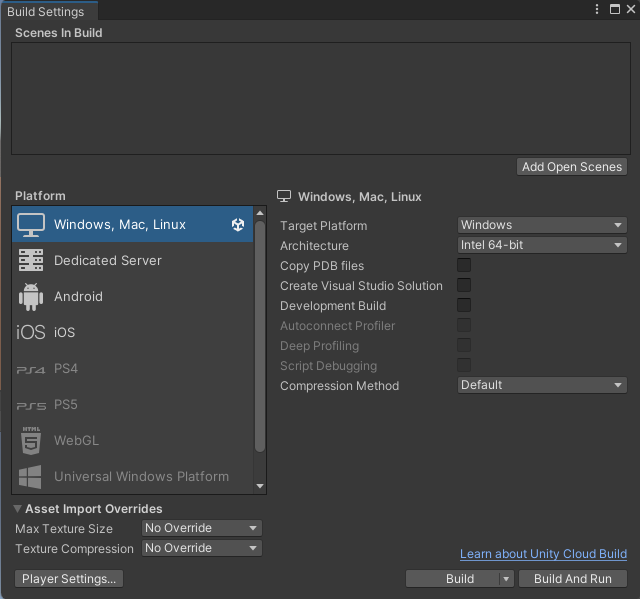
このウィンドウを開きます。

Scene In Build の中にシーンを登録をします。
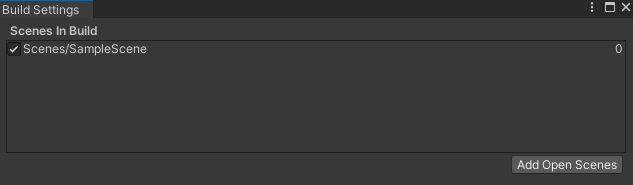
「Add Open Scenes」ボタンを押して現在開いているシーンを登録できます。

↓

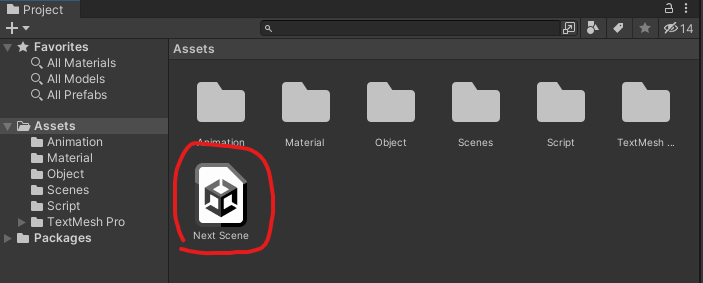
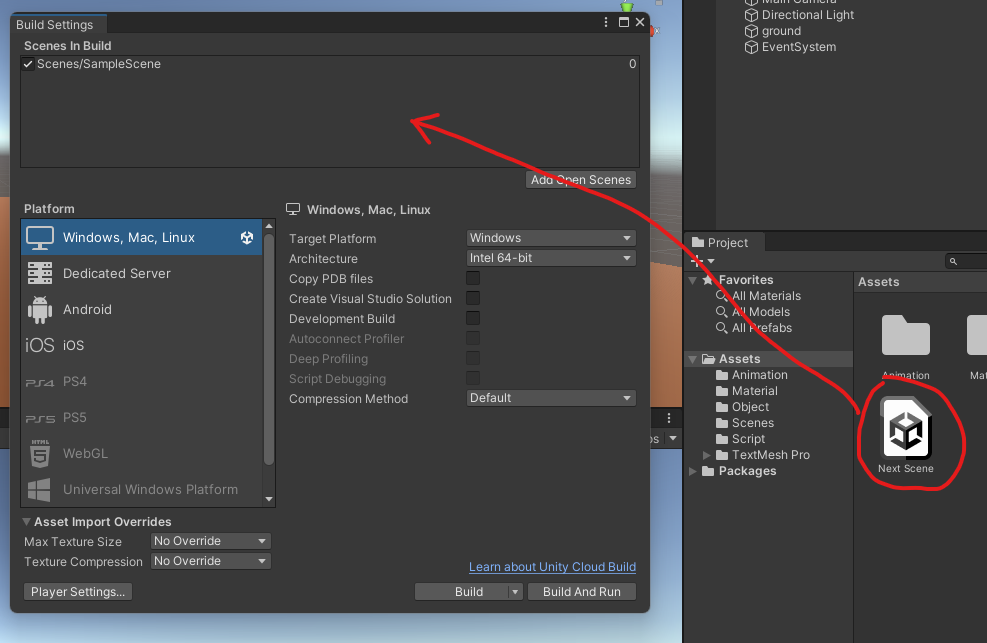
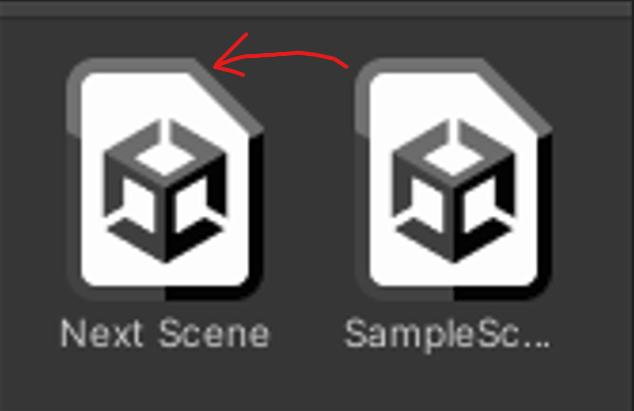
次に、切り替えるシーンをプロジェクトウィンドウからドラッグアンドドロップしましょう。

↓

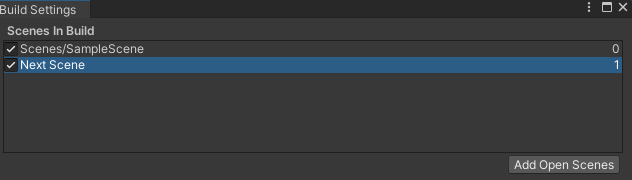
ちなみに、登録したシーンには順番があり、上から最初に表示されるようになっています。
下のシーンをドラッグして上に持っていけば、そのシーンが最初に表示されます。
準備は以上になります。
切り替えるためのスクリプト
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class SceneLoader : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0))
{
SceneManager.LoadScene("切り替えたいシーン");
}
}
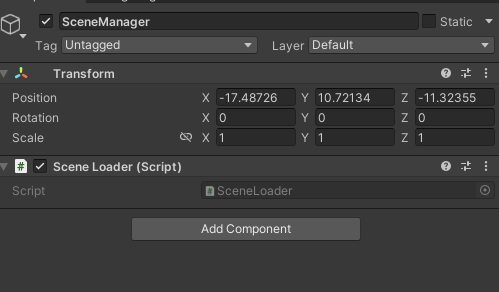
}こちらのスクリプトをアタッチしたいオブジェクトにアタッチします。
僕の場合はヒエラルキーで作った空のオブジェクトにアタッチします。

スクリプトの説明
using UnityEngine.SceneManagement;これを上の方に書いておきましょう。
SceneManager.LoadScene("切り替えたいシーン");このSceneManager.LoadSceneという部分でシーンの切り替えができます。
そこに、切り替えたいシーンの名前を指定してあげればそのシーンに切り替えられます。
マウスの左ボタンを押したら切り替えるという条件です。
実行
では、実際に実行してみましょう。

このようにマウスの左ボタンが押されたらシーンを切り替えることに成功しました!
まとめ
いかがでしたか?
シーンの切り替えはすごく簡単ですね。



コメント