前回の記事で敵にアニメーションを追加しまして、ゲームらしさが増しましたね。
今回は、攻撃によって違うアニメーションをさせるようにしたいと思います。
前回の記事はこちら↓
スクリプトを作る前の準備
アニメーターコントローラーでの準備
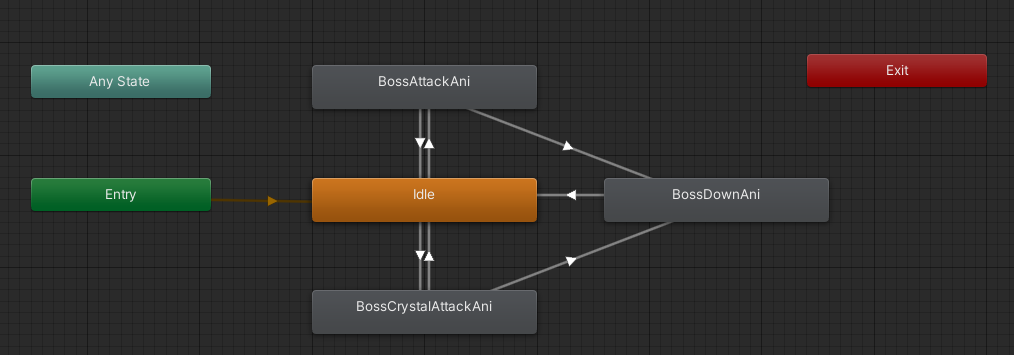
まず最初に、アニメーターコントローラーを開きます。
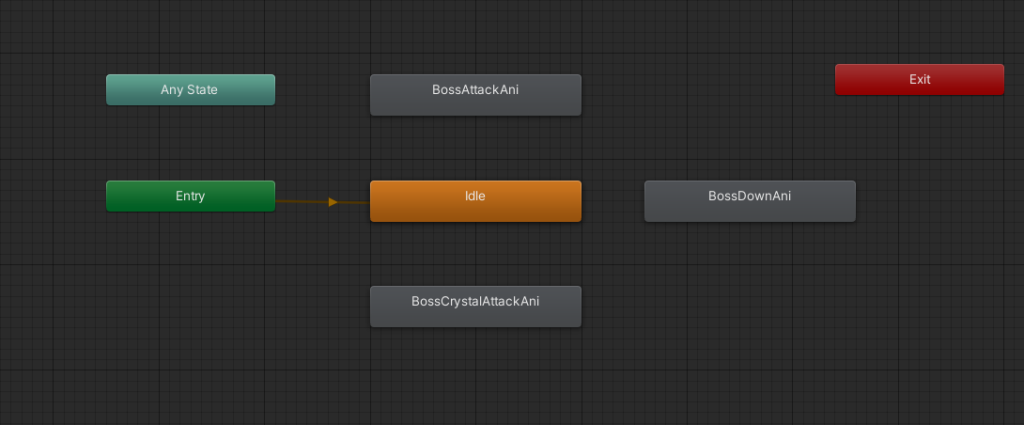
そうしたらこんな画面が出てきます。

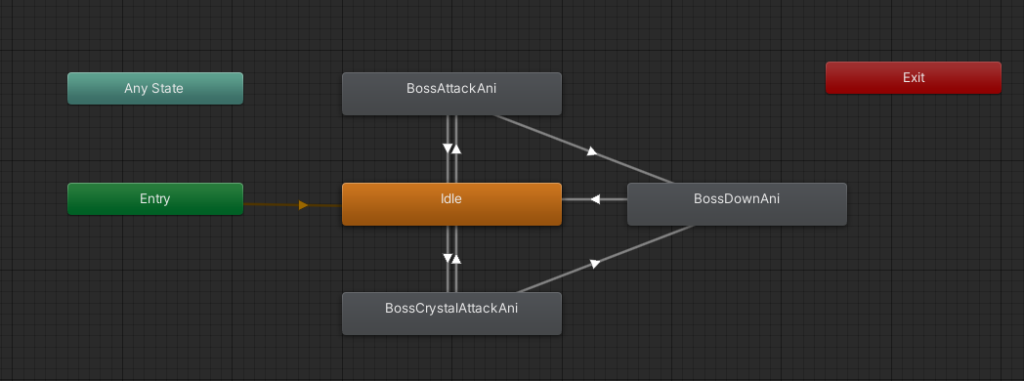
ここで、アニメーションのブロックの上で左クリック>Make Transitionで矢印が出てきたのでアニメーション間でつなぎます。

攻撃のアニメーションが終わったら、止まっているときのアニメーションに戻るように攻撃側からも矢印をつなげておきます。
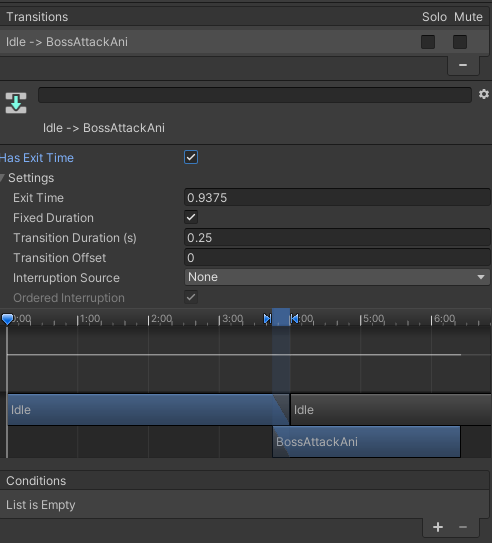
そうしたら、矢印をクリックしてインスペクターを開きますと、このようになっています。

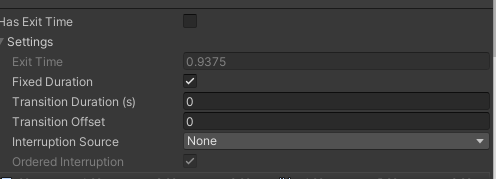
ここでは、上の「Has Exit Time」にチェックが入っているので外します。
そして、下に行くと「Transition Duration(s)」の値が「0.25」になっているので「0」にしましょう。

これを他の矢印にもやります。
「BossAttackAni」、「BossCrystalAttackAni」→「BossDownAni」の「Has Exit Time」にはチェックを入れました。
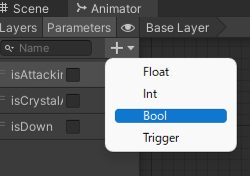
次に、左の方にあるParameters>+>boolをします。

そうすると

この項目が出てくるので名前を変えます。
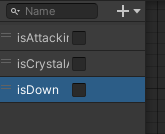
アニメーションの数分だけ作ります。

次は別のアニメーションに移るための条件を設定します。
Idle→BossAttackAniでの例
IdleからBossAttackAniに移る矢印のインスペクターで例を挙げます。
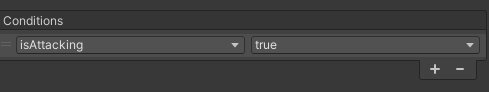
矢印を押してインスペクターを見てみると、一番下にConditionsという項目があります。

ここでは、別のアニメーションに移るための条件を設定できる場所になっています。
List is Emptyとなっていますので「+」を押して、条件を追加しましょう。
先ほど作ったbool型のParameterを使っていきます。

これは、isAttackingがtrueになると「止まっているときのアニメーションから攻撃をするアニメーション」に移るようになります。
こんな感じで、ほかのアニメーションにも条件を追加します。
スクリプトを作る
次に、アニメーションを制御するスクリプトを書いていきましょう。
グローバル変数にこれを
Animator animator;Startにはこれを追加
animator = GetComponent<Animator>();前の記事で作った「敵に攻撃をさせるスクリプト」にこちらのプログラムを追加します。
if (AttackNumber == 0 && AttackChange>=4.0f)
{
animator.SetBool("isAttacking", true);
}
if (AttackNumber == 1 && AttackChange >= 4.0f)
{
animator.SetBool("isCrystalAttacking", true);
}「登録した攻撃の配列番号になっていてかつ次の攻撃に行くまでの時間が4秒以上あったら
parameterをtrueに変える」というプログラムです。
そして、その下にこちらの関数を追加します。
void OnComplteAnimation()
{
animator.SetBool("isAttacking", false);
animator.SetBool("isCrystalAttacking", false);
}この関数を使ってアニメーションを止めます。
アニメーションでイベントを追加
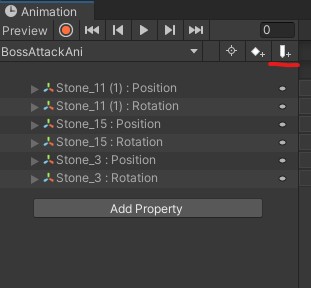
次は、作成したアニメーションを開きます。
左にAdd Eventというボタンがあるので押しましょう。

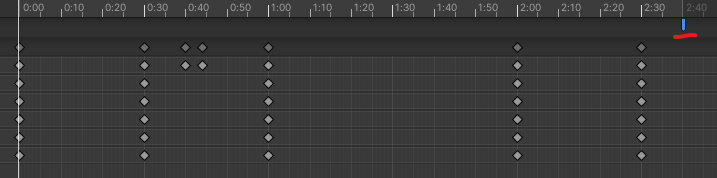
そうすると0秒時点に長方形ができているのでそれをアニメーションの終わるところまで持っていきます。

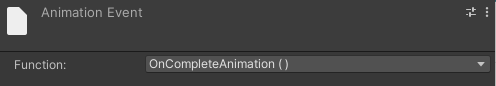
そうしたら、その長方形を押してインスペクターを見ましょう。
Functionという項目があるのでその中に先ほどスクリプトに追加した、アニメーションを止める関数を選択します。

あの長方形は、アニメーションが終わったら何をするのかを設定できる重要な役割があるということですね。
これを他の攻撃アニメーションにも設定していきます。
これで完成です。
これで実行をしてみると…

できました!
他にもダウン中のアニメーションも追加しました!

まとめ
今回は、アニメーションをスクリプトで制御できるようにしました!
今回の記事ではParameterをboolにしましたが、ほかにも型を使ってアニメーションを再生させられそうですね。
今回は「スタジオしまづ」の島津さんの動画を参考にして作成させていただきました。




コメント