前回の記事ではプレイヤーに走りを実装しました。
今回はしゃがみの実装をしていきましょう。
今回のしゃがみスクリプトは、別の記事で紹介した動作スクリプトをもとに作っていきますので、まずはその記事で動作スクリプトを作っていただいてから本記事を読んでいただいた方がおすすめです。
動作スクリプトの記事↓
しゃがみスクリプト
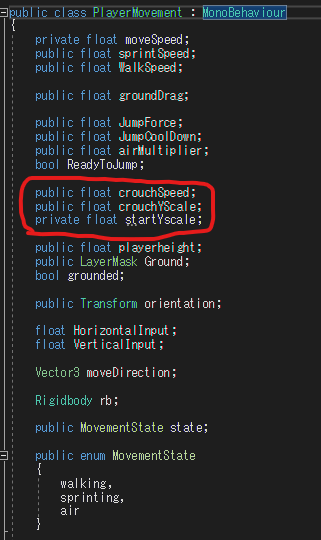
では、これらを動作スクリプトに追加してください。
これらのグローバル変数を追加します。
public float crouchSpeed;
public float crouchYScale;
private float startYscale;
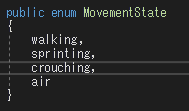
MovementStateの中にcrouchingという新しいステートを追加します。
crouching,
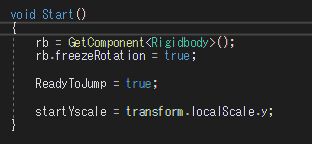
プレイヤーのデフォルトの大きさを格納するためにこの一行をStart関数の中にいれます。
startYscale = transform.localScale.y;
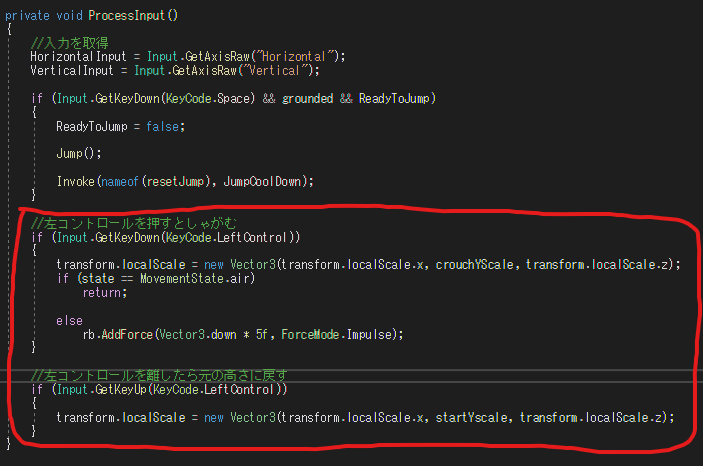
次に、プレイヤーをしゃがませるスクリプトを追加します。
//左コントロールを押すとしゃがむ
if (Input.GetKeyDown(KeyCode.LeftControl))
{
transform.localScale = new Vector3(transform.localScale.x, crouchYScale, transform.localScale.z);
if (state == MovementState.air)
return;
else
rb.AddForce(Vector3.down * 5f, ForceMode.Impulse);
}
//左コントロールを離したら元の高さに戻す
if (Input.GetKeyUp(KeyCode.LeftControl))
{
transform.localScale = new Vector3(transform.localScale.x, startYscale, transform.localScale.z);
}
このスクリプトでは、プレイヤーのYスケールを変更しています。
ボタンを押すとプレイヤーを小さくしているということです。
しかし、小さくさせただけではプレイヤーオブジェクトが宙に浮いてしまい、プレイヤーから見たときのしゃがみの挙動がおかしくなります。

そこで
rb.AddForce(Vector3.down * 5f, ForceMode.Impulse);
この一行でプレイヤーに下向きの力を加えることで自然なしゃがみの挙動になります。
このような感じで自然なしゃがみの挙動になりました。
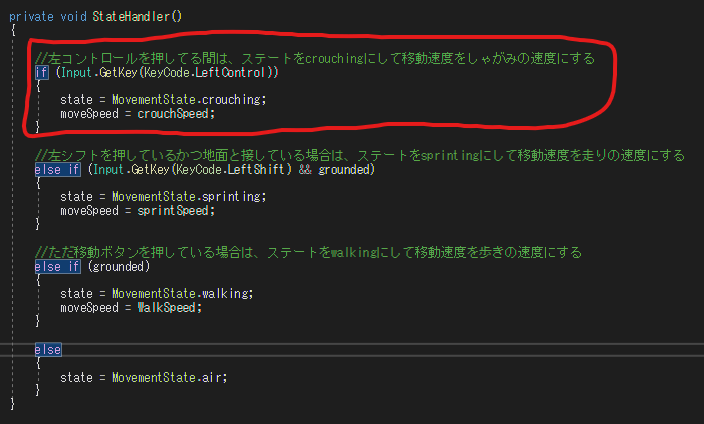
次に、しゃがんでいるときのスピードが変わるようにStateHandler関数の中にこのスクリプトを追加します。
//左コントロールを押してる間は、ステートをcrouchingにして移動速度をしゃがみの速度にする
if (Input.GetKey(KeyCode.LeftControl))
{
state = MovementState.crouching;
moveSpeed = crouchSpeed;
}
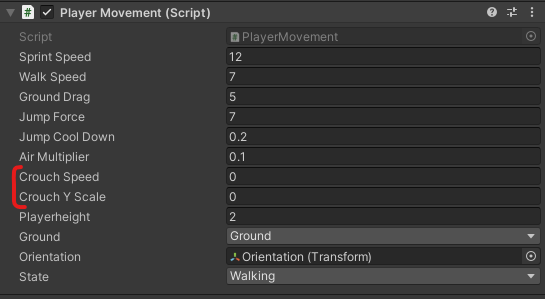
これらのスクリプトを追加できたらプレイヤーのインスペクターでスクリプトを確認するとこんな感じで項目が増えています。

Crouch Speed:しゃがんだ時の移動速度
Crouch Y Scale:しゃがんだ時のプレイヤーのYスケールの高さ
それぞれの値を設定したら実行してみましょう。
完成です!
まとめ
いかがだったでしょうか?
一通りFPSのプレイヤーの動作スクリプトは出来上がりました!
また、何か特殊な動作が作れるようになったら皆さんと共有できたらと思います。
今までの動作スクリプトはこの方のYouTubeチャンネルで投稿されている動画から参考にさせてもらいました↓




コメント